
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a Polyline using JavaFX?
A Polyline is an open figure formed using n number of lines existing in the same plane. i.e. a polyline is the same as a polygon except it is not closed. In JavaFX a polyline is represented by the javafx.scene.shape.PolyLine class.
To create a polygon you need to −
Instantiate this class.
Pass the start and endpoints, of the line segments to draw a polygon to the class either by passing them as arguments to the constructor or, using the getPoints() method as −
polygon.getPoints().addAll(new Double[]{ List of XY coordinates separated by commas });
Add the created node (shape) to the Group object.
Example
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Polyline;
public class DrawingPolyLine extends Application {
public void start(Stage stage) {
//Drawing a polygon
Polyline poliline = new Polyline();
//Setting the properties of the ellipse
poliline.getPoints().addAll(new Double[]{
150.0, 200.0, 410.0, 200.0, 250.0, 50.0, 250.0, 230.0 });
//Setting other properties
poliline.setStrokeWidth(8.0);
poliline.setStroke(Color.DARKSLATEGREY);
//Setting the Scene
Group root = new Group(poliline);
Scene scene = new Scene(root, 595, 300, Color.BEIGE);
stage.setTitle("Drawing Polyline");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
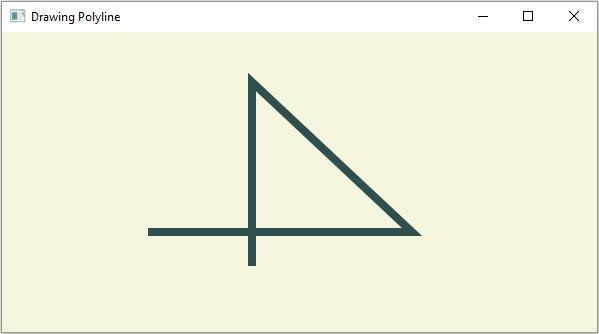
Output


Advertisements
