Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a flow pane using JavaFX?
Once you create all the required nodes for your application you can arrange them using a layout. Where a layout is a process of calculating the position of objects in the given space. JavaFX provides various layouts in the javafx.scene.layout package.
Flow Pane
In this layout, the nodes are arranged in a flow one after the other, within the wrap width/he4ight of the pane. You can create a flow pane in your application by instantiating the javafx.scene.layout.FlowPane class.
On instantiating the FlowPane class, by default, a horizontal flow pane will be created, you can change its orientation using the setOrientation() method. You can wrap the nodes in the pane within a height (vertical flow pane) or width (horizontal flow pane) using the setPrefWrapLength() method.
To add nodes to this pane you can either pass them as arguments of the constructor or, add them to the observable list of the pane as −
getChildren().addAll();
Example
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.BubbleChart;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.PieChart;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.FlowPane;
public class FlowPaneExample extends Application {
public void start(Stage stage) {
//Defining the X and Y axes
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
xAxis.setLabel("Months");
yAxis.setLabel("Rainfall (mm)");
//Creating the Area chart
AreaChart areaChart = new AreaChart(xAxis, yAxis);
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data("July", 169.9));
series.getData().add(new XYChart.Data("Aug", 178.7));
series.getData().add(new XYChart.Data("Sep", 158.3));
series.getData().add(new XYChart.Data("Oct", 97.2));
series.getData().add(new XYChart.Data("Nov", 22.4));
series.getData().add(new XYChart.Data("Dec", 5.9));
series.setName("Rainfall In Hyderabad");
//Setting data to the area chart
areaChart.getData().addAll(series);
areaChart.setPrefSize(290, 200);
//Defining the axes
CategoryAxis xAxis1 = new CategoryAxis();
xAxis.setLabel("Year");
NumberAxis yAxis1 = new NumberAxis();
yAxis.setLabel("Population (In millions)");
//Creating the Bar chart
BarChart barchart = new BarChart(xAxis1, yAxis1);
//Prepare XYChart.Series objects by setting data
XYChart.Series<String, Number> series1 = new XYChart.Series<>();
series1.setName("Asia");
series1.getData().add(new XYChart.Data<>("2012", 900));
series1.getData().add(new XYChart.Data<>("2013", 1000));
series1.getData().add(new XYChart.Data<>("2014", 1170));
series1.getData().add(new XYChart.Data<>("2015", 1250));
series1.getData().add(new XYChart.Data<>("2016", 1530));
series1.setName("Population of Asia");
//Setting the data to bar chart
barchart.getData().addAll(series1);
barchart.setPrefSize(290, 200);
//Creating a Pie chart
PieChart pieChart = new PieChart();
ObservableList<PieChart.Data> data = FXCollections.observableArrayList(
new PieChart.Data("Work", 10),
new PieChart.Data("Chores", 2),
new PieChart.Data("Sleep", 8),
new PieChart.Data("Others", 4));
pieChart.setData(data);
//Setting the other properties
pieChart.setTitle("Activities");
pieChart.setLabelLineLength(10);
pieChart.setPrefSize(290, 250);
NumberAxis xAxis2 = new NumberAxis(0, 100, 10);
NumberAxis yAxis2 = new NumberAxis(20, 100, 10);
//Creating labels to the axes
xAxis.setLabel("Age");
yAxis.setLabel("Weight");
BubbleChart bubbleChart = new BubbleChart(xAxis2, yAxis2);
XYChart.Series series2 = new XYChart.Series();
series2.getData().add(new XYChart.Data(10, 30, 4));
series2.getData().add(new XYChart.Data(25, 40, 5));
series2.getData().add(new XYChart.Data(40, 50, 6));
series2.getData().add(new XYChart.Data(55, 60, 8));
series2.getData().add(new XYChart.Data(70, 70, 9));
bubbleChart.getData().add(series2);
series2.setName("work");
bubbleChart.setPrefSize(290, 250);
//Creating a flow pane
FlowPane pane = new FlowPane();
pane.getChildren().addAll(areaChart, barchart, pieChart, bubbleChart);
//Setting the Scene
Scene scene = new Scene(pane, 600, 450);
stage.setTitle("Flow Pane");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
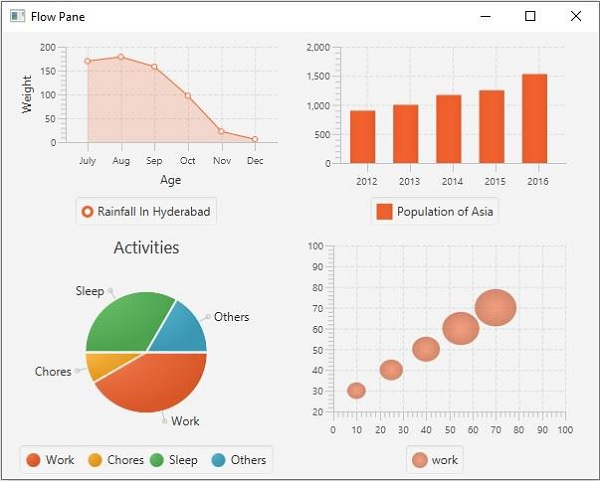
Output