Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to change Screen Orientation programmatically using a Button in Android Kotlin?
This example demonstrates how to change Screen Orientation programmatically using a Button in Android Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/buttonSetLandscape" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/text2" android:layout_centerHorizontal="true" android:layout_marginTop="62dp" android:text="Landscape Orientation" android:textColor="@color/colorPrimaryDark" android:textStyle="bold" /> <Button android:id="@+id/buttonSetPortrait" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginTop="62dp" android:text="Portrait Orientation" android:textColor="@color/colorPrimaryDark" android:textStyle="bold" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.content.pm.ActivityInfo
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.Toast
class MainActivity : AppCompatActivity() {
lateinit var buttonLandscape: Button
lateinit var buttonPortrait: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
buttonLandscape = findViewById(R.id.buttonSetLandscape)
buttonPortrait = findViewById(R.id.buttonSetPortrait)
buttonLandscape.setOnClickListener {
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE
Toast.makeText(baseContext, "Landscape Orientation", Toast.LENGTH_SHORT).show()
}
buttonPortrait.setOnClickListener {
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_PORTRAIT
Toast.makeText(baseContext, "Portrait Orientation", Toast.LENGTH_SHORT).show()
}
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
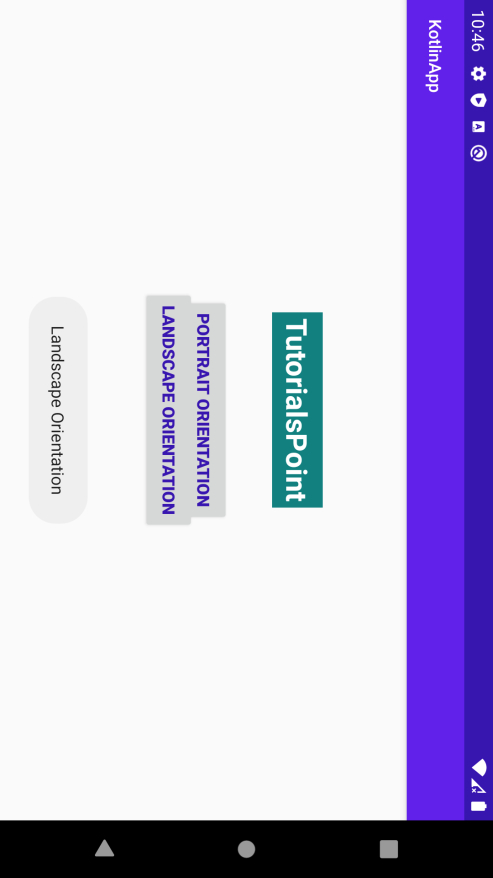
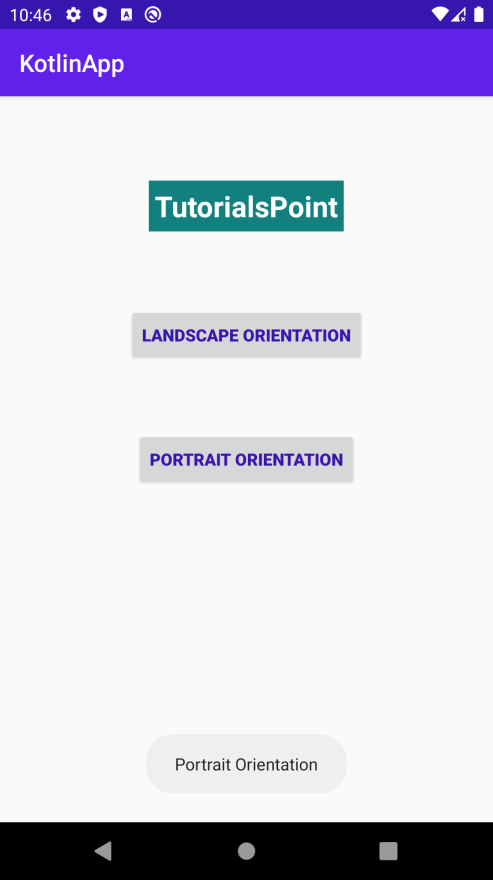
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.