Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How can I validate EditText input in Android?
This example demonstrate about How can I validate EditText input in Android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.java
<? xml version= "1.0" encoding= "utf-8" ?> <RelativeLayout xmlns: android = "http://schemas.android.com/apk/res/android" xmlns: tools = "http://schemas.android.com/tools" android :layout_width= "match_parent" android :layout_height= "match_parent" android :layout_margin= "16dp" tools :context= ".MainActivity" > <EditText android :id= "@+id/editText" android :layout_width= "match_parent" android :layout_height= "wrap_content" android :hint= "Enter alpha-numeric text" android :inputType= "text" tools :ignore= "Autofill" /> </RelativeLayout>
Step 3 − Add the following code to src/ValidateFilter.java
package app.tutorialspoint.com.sample ;
import android.text.InputFilter ;
import android.text.Spanned ;
import android.util.Log ;
import java.util.regex.Matcher ;
import java.util.regex.Pattern ;
public class ValidateFilter implements InputFilter {
@Override
public CharSequence filter (CharSequence source , int start , int end , Spanned dest ,
int dstart , int dend) {
for ( int i = start ; i < end ; i++) {
String checkMe = String. valueOf (source.charAt(i)) ;
Pattern pattern =
Pattern. compile ( "[ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz123456789_]*" ) ;
Matcher matcher = pattern.matcher(checkMe) ;
boolean valid = matcher.matches() ;
if (!valid) {
Log. d ( "" , "invalid" ) ;
return "" ;
}
}
return null;
}
}
Step 4 − Add the following code to src/MainActivity.java
package app.tutorialspoint.com.sample ;
import android.os.Bundle ;
import android.support.v7.app.AppCompatActivity ;
import android.text.InputFilter ;
import android.widget.EditText ;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState) ;
setContentView(R.layout. activity_main ) ;
EditText editText = findViewById(R.id. editText ) ;
editText.setFilters( new InputFilter[]{ new ValidateFilter()}) ;
}
}
Step 5 − Add the following code to androidManifest.xml
<? xml version= "1.0" encoding= "utf-8" ?> <manifest xmlns: android = "http://schemas.android.com/apk/res/android" package= "app.tutorialspoint.com.sample" > <uses-permission android :name= "android.permission.CALL_PHONE" /> <application android :allowBackup= "true" android :icon= "@mipmap/ic_launcher" android :label= "@string/app_name" android :roundIcon= "@mipmap/ic_launcher_round" android :supportsRtl= "true" android :theme= "@style/AppTheme" > <activity android :name= ".MainActivity" > <intent-filter> <action android :name= "android.intent.action.MAIN" /> <category android :name= "android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
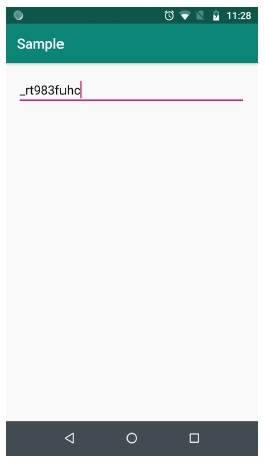
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –