- Flex - Home
- Flex - Overview
- Flex - Environment
- Flex - Applications
- Flex - Create Application
- Flex - Deploy Application
- Flex - Life Cycle Phases
- Flex - Style with CSS
- Flex - Style with Skin
- Flex - Data Binding
- Flex - Basic Controls
- Flex - Form Controls
- Flex - Complex Controls
- Flex - Layout Panels
- Flex - Visual Effects
- Flex - Event Handling
- Flex - Custom Controls
- Flex - RPC Services
- Flex - FlexUnit Integration
- Flex - Debug Application
- Flex - Internationalization
- Flex - Printing Support
Flex - TabNavigator Control
Introduction
The TabNavigator control is a navigator container which has a collection of child containers, but only one of them at a time is visible.
Class Declaration
Following is the declaration for mx.containers.TabNavigator class −
public class TabNavigator
extends ViewStack
implements IFocusManagerComponent
Protected Properties
| Sr.No | Property & Description |
|---|---|
| 1 |
tabBar : mx.controls:TabBar A reference to the TabBar inside this TabNavigator. |
| 2 |
tabBarStyleFilters : Object [read-only] The set of styles to pass from the TabNavigator to the tabBar. |
Public Methods
| Sr.No | Method & Description |
|---|---|
| 1 |
TabNavigator() Constructor. |
| 2 |
getTabAt(index:int):Button Returns the tab of the navigator's TabBar control at the specified index. |
Protected Methods
| Sr.No | Method & Description |
|---|---|
| 1 |
measure():void [override] Calculates the default sizes and mininum and maximum values of this TabNavigator container. |
| 2 |
updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void [override] Responds to size changes by setting the positions and sizes of this container's tabs and children. |
Methods Inherited
This class inherits methods from the following classes −
- mx.containers.ViewStack
- mx.core.Container
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex TabNavigator Control Example
Let us follow the following steps to check usage of TabNavigator control in a Flex application by creating a test application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex - Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "tabNavigatorPanel" title = "Using TabNavigator"
width = "500" height = "300" >
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:TabNavigator id = "tabNavigator" width = "95%" height = "90%">
<s:NavigatorContent label = "Section 1" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 1" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 2" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 2" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 3" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 3" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 4" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 4" />
</s:VGroup>
</s:NavigatorContent>
</mx:TabNavigator>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
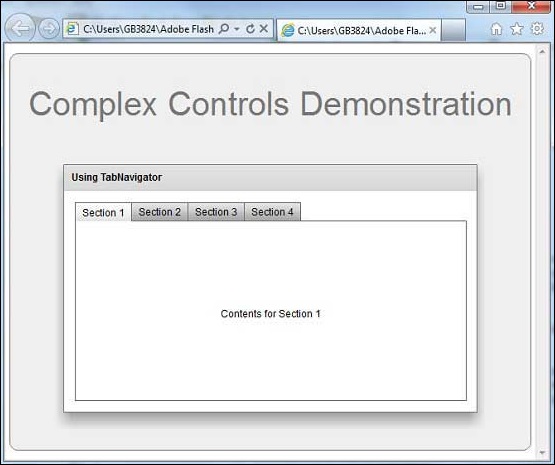
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex - Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]