
- Flex - Home
- Flex - Overview
- Flex - Environment
- Flex - Applications
- Flex - Create Application
- Flex - Deploy Application
- Flex - Life Cycle Phases
- Flex - Style with CSS
- Flex - Style with Skin
- Flex - Data Binding
- Flex - Basic Controls
- Flex - Form Controls
- Flex - Complex Controls
- Flex - Layout Panels
- Flex - Visual Effects
- Flex - Event Handling
- Flex - Custom Controls
- Flex - RPC Services
- Flex - FlexUnit Integration
- Flex - Debug Application
- Flex - Internationalization
- Flex - Printing Support
Flex - TabBar
Introduction
The TabBar class represents a set of identical tabs.
Class Declaration
Following is the declaration for spark.components.TabBar class −
public class TabBar
extends ButtonBarBase
implements IFocusManagerComponent
Public Methods
| Sr.No | Method & Description |
|---|---|
| 1 |
TabBar() Constructor. |
Methods Inherited
This class inherits methods from the following classes −
- spark.components.supportClasses.ButtonBarBase
- spark.components.ListBase
- spark.components.SkinnableDataContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex TabBar Example
Let us follow the following steps to check usage of TabBar in a Flex application by creating a test application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex - Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "tabBarPanel" title = "Using TabBar"
width = "500" height = "300" >
<s:layout>
<s:VerticalLayout gap = "0" />
</s:layout>
<s:TabBar id = "tabs" dataProvider = "{viewStack}" left = "5" top = "5" />
<mx:ViewStack id = "viewStack" width = "95%" height = "85%" left = "5">
<s:NavigatorContent label = "Tab #1" width = "100%" height = "100%">
<s:BorderContainer width = "100%" height = "100%" >
<s:Label text = "Content area for Tab #1"
verticalCenter = "0" horizontalCenter = "0" />
</s:BorderContainer>
</s:NavigatorContent>
<s:NavigatorContent label = "Tab #2" width = "100%" height = "100%">
<s:BorderContainer width = "100%" height = "100%">
<s:Label text = "Content area for Tab #2"
verticalCenter = "0" horizontalCenter = "0" />
</s:BorderContainer>
</s:NavigatorContent>
</mx:ViewStack>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
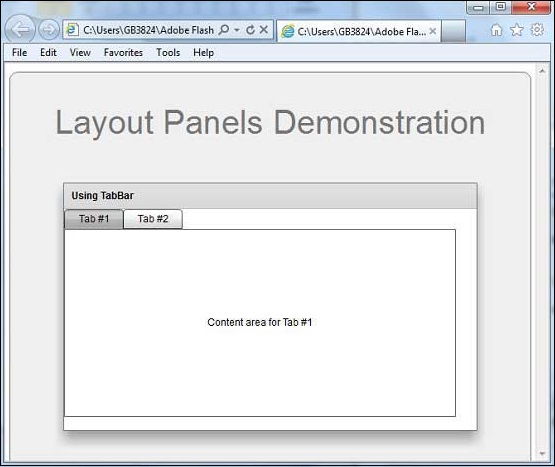
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex - Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]

flex_layout_panels.htm
Advertisements