- Flex - Home
- Flex - Overview
- Flex - Environment
- Flex - Applications
- Flex - Create Application
- Flex - Deploy Application
- Flex - Life Cycle Phases
- Flex - Style with CSS
- Flex - Style with Skin
- Flex - Data Binding
- Flex - Basic Controls
- Flex - Form Controls
- Flex - Complex Controls
- Flex - Layout Panels
- Flex - Visual Effects
- Flex - Event Handling
- Flex - Custom Controls
- Flex - RPC Services
- Flex - FlexUnit Integration
- Flex - Debug Application
- Flex - Internationalization
- Flex - Printing Support
Flex - RichTextEditor Control
The RichTextEditor control provide user option to enter and format text. User can change font family, color, size, and style, and other properties such as text alignment, bullets and URL links. The control consists of a Panel control with two controls
A Text Area control where users can enter text.
A Container with format controls that let a user specify the text characteristics. The format controls affect text being typed or selected text.
Class Declaration
Following is the declaration for mx.controls.RichTextEditor class −
public class RichTextEditor extends Panel
Public Properties
| Sr.No | Property & Description |
|---|---|
| 1 |
alignToolTip : String = "Align" The ToolTip that appears when the user hovers over the text alignment buttons. |
| 2 |
boldToolTip : String = "Bold" The ToolTip that appears when the user hovers over the text bold button. |
| 3 |
bulletToolTip : String = "Bullet" The ToolTip that appears when the user hovers over the bulleted list button. |
| 4 |
colorPickerToolTip : String = "Color" The ToolTip that appears when the user hovers over the ColorPicker control. |
| 5 |
defaultLinkProtocol : String The default protocol string to use at the start of link text. |
| 6 |
fontFamilyToolTip : String = "Font Family" The ToolTip that appears when the user hovers over the font drop-down list. |
| 7 |
fontSizeToolTip : String = "Font Size" The ToolTip that appears when the user hovers over the font size dropdown list. |
| 8 |
htmlText : String Text containing HTML markup that displays in the RichTextEditor control's TextArea subcontrol. |
| 9 |
italicToolTip : String = "Italic" The ToolTip that appears when the user hovers over the text italic button. |
| 10 |
linkToolTip : String = "Link" The ToolTip that appears when the user hovers over the link text input field. |
| 11 |
selection : mx.controls.textClasses:TextRange [read-only] A TextRange object containing the selected text in the TextArea subcontrol. |
| 12 |
showControlBar : Boolean Specifies whether to display the control bar that contains the text formatting controls. |
| 13 |
showToolTips : Boolean Specifies whether to display tooltips for the text formatting controls. |
| 14 |
text : String Plain text without markup that displays in the RichTextEditor control's TextArea subcontrol. |
| 15 |
underlineToolTip : String = "Underline" The ToolTip that appears when the user hovers over the text underline button. |
Public Methods
| Sr.No | Method & Description |
|---|---|
| 1 |
RichTextEditor() Constructor. |
Events
| Sr.No | Event & Description |
|---|---|
| 1 |
change Dispatched when the user changes the contents or format of the text in the TextArea control. |
Methods Inherited
This class inherits methods from the following classes −
- mx.containers.Panel
- mx.core.Container
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex RichTextEditor Control Example
Let us follow the following steps to check usage of RichTextEditor control in a Flex application by creating a test application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex - Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
private var richTextString:String = "You can enter text into the"
+" <b>RichTextEditor control</b>.Click <b>"
+"<font color = '#BB50AA'>buttons</font></b> to display"
+" entered text as <i>plain text</i>, "
+"or as <i>HTML-formatted</i> text.";
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "richTextEditorPanel" title = "Using RichTextEditor"
width = "500" height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:RichTextEditor id = "richTextEditor" title = "RichTextEditor"
width = "90%" height = "150"
borderAlpha = "0.15"
creationComplete = "richTextEditor.htmlText = richTextString;" />
<s:TextArea id = "richText" width = "90%" height = "50" />
<s:HGroup>
<s:Button label = "Show Plain Text"
click = "richText.text = richTextEditor.text;" />
<s:Button label = "Show HTML Markup"
click = "richText.text = richTextEditor.htmlText;" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
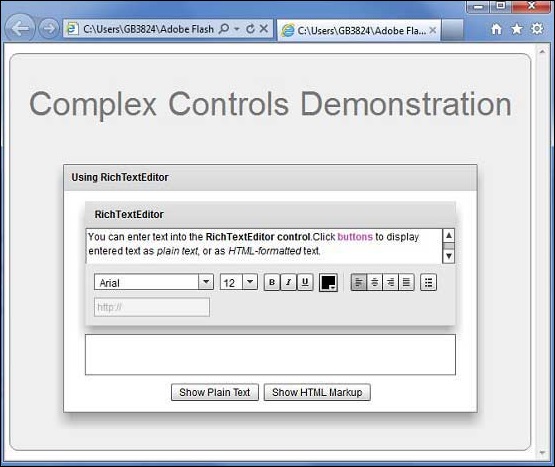
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex - Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]