- Flex - Home
- Flex - Overview
- Flex - Environment
- Flex - Applications
- Flex - Create Application
- Flex - Deploy Application
- Flex - Life Cycle Phases
- Flex - Style with CSS
- Flex - Style with Skin
- Flex - Data Binding
- Flex - Basic Controls
- Flex - Form Controls
- Flex - Complex Controls
- Flex - Layout Panels
- Flex - Visual Effects
- Flex - Event Handling
- Flex - Custom Controls
- Flex - RPC Services
- Flex - FlexUnit Integration
- Flex - Debug Application
- Flex - Internationalization
- Flex - Printing Support
Flex - Panel
Introduction
The Panel class is a container that includes a title bar, a caption, a border, and a content area for its children.
Class Declaration
Following is the declaration for spark.components.Panel class −
public class Panel extends SkinnableContainer
Public Properties
| Sr.No | Property & Description |
|---|---|
| 1 |
controlBarContent : Array The set of components to include in the control bar area of the Panel container. |
| 2 |
controlBarLayout : LayoutBase Defines the layout of the control bar area of the container. |
| 3 |
controlBarVisible : Boolean If true, the control bar is visible. |
| 4 |
title : String Title or caption displayed in the title bar. |
Public Methods
| Sr.No | Method & Description |
|---|---|
| 1 |
Panel() Constructor. |
Methods Inherited
This class inherits methods from the following classes −
- spark.components.SkinnableContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex Panel Example
Let us follow the following steps to check usage of Panel in a Flex application by creating a test application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex - Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "panelPanel" title = "Using Panel" width = "500"
height = "300">
<s:layout>
<s:HorizontalLayout gap = "10"
verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<s:Panel title = "Basic Layout Panel" top = "0"
left = "5" height = "200" width = "150" >
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "0" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "55" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "110" />
</s:Panel>
<s:Panel title = "Horizontal Layout Panel" top = "0"
left = "5" height = "200" width = "170" >
<s:layout>
<s:HorizontalLayout/>
</s:layout>
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "0" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "55" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "110" />
</s:Panel>
<s:Panel title = "Vertical Layout Panel" top = "0"
left = "5" height = "200" width = "150" >
<s:layout>
<s:VerticalLayout />
</s:layout>
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "0" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "55" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" top = "110" />
</s:Panel>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
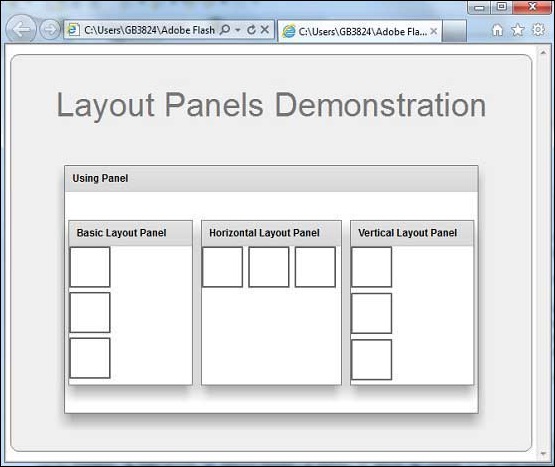
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex - Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]