Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Debugging ReactJS applications
While building a real-world application, the most important thing that a developer should know is how to properly debug the React application. There are many ways to debug our React application and some of the proven methods are explained below −
Using Code Linter
Tools like ESLint help to write better and clean codes, as it follows proper guidelines which prevent errors at the time of developing the codes.
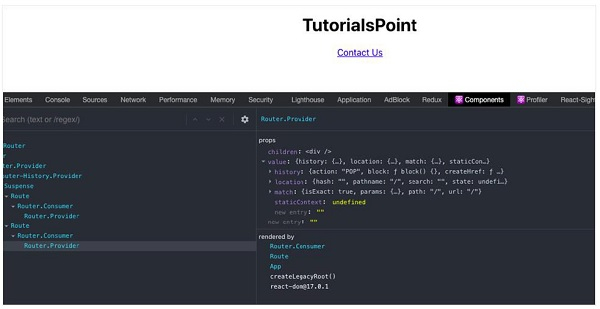
Using React Developer Tools
This tool comes very handy while debugging ReactJS applications, as it allows to navigate through the Component Tree and allows to take a look at the state or the props or other data being passed to a component on the fly.

Note: For the production-ready code, it obfuscates the name of the components to enhance the security by default, but you can still view it by setting the displayName property to the component you want to have a look at.
Console.log()
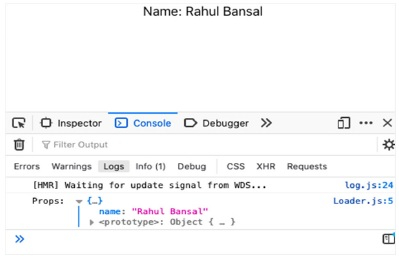
It is the most powerful feature while debugging a React application. We can log any state, props or data at any point in the component and it will log that data in the console. You can add console.log() statement anywhere in the component and JSX, except for the objects and arrays.
Example
App.jsx
import React from 'react'; import Name from './Name.js'; const App = () => ( <div> <Name name="Rahul Bansal" /> </div> ); export default App;
Name.jsx
import React from 'react';
const Name = (props) => {
return (
<div>
{console.log('Props: ', props)}
Name: {props.name}
</div>
);
};
export default Name;
Output
This will produce the following output −