
- Angular Google Charts - Home
- Angular Google Charts - Overview
- Angular Google Charts - Environment Setup
- Angular Google Charts - Configuration Syntax
- Angular Google Charts - Area Charts
- Angular Google Charts - Bar Charts
- Angular Google Charts - Bubble Charts
- Angular Google Charts - Candlestick
- Angular Google Charts - Column Charts
- Angular Google Charts - Combination
- Angular Google Charts - Histogram
- Angular Google Charts - Line Charts
- Angular Google Charts - Maps
- Angular Google Charts - Organization
- Angular Google Charts - Pie Charts
- Angular Google Charts - Sankey Charts
- Angular Google Charts - Scatter Chart
- Angular Google Charts - Stepped Area Charts
- Angular Google Charts - Table Chart
- Angular Google Charts - TreeMap Chart
Angular Google Charts Resources
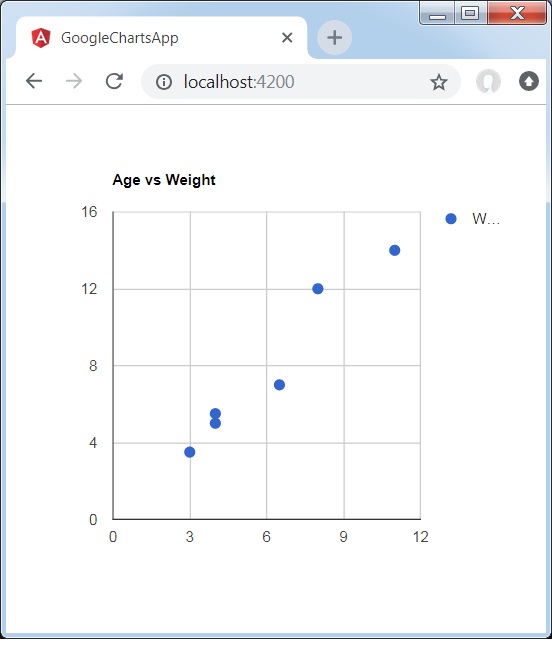
Angular Google Charts - Scatter Chart
Following is an example of a Scatter Chart.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Scatter Chart.
Configurations
We've used ScatterChart value to show Scatter chart.
type = ChartType.ScatterChart;
Example - Usage of Scatter Chart
app.ts
import { Component, signal } from '@angular/core';
import { ChartType, GoogleChart } from 'angular-google-charts';
@Component({
selector: 'app-root',
imports: [GoogleChart],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('google-charts-app');
type = ChartType.ScatterChart;
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
title:'Age vs Weight'
};
width = 550;
height = 400;
}
Result
Verify the result.

Advertisements