
- Angular Google Charts - Home
- Angular Google Charts - Overview
- Angular Google Charts - Environment Setup
- Angular Google Charts - Configuration Syntax
- Angular Google Charts - Area Charts
- Angular Google Charts - Bar Charts
- Angular Google Charts - Bubble Charts
- Angular Google Charts - Candlestick
- Angular Google Charts - Column Charts
- Angular Google Charts - Combination
- Angular Google Charts - Histogram
- Angular Google Charts - Line Charts
- Angular Google Charts - Maps
- Angular Google Charts - Organization
- Angular Google Charts - Pie Charts
- Angular Google Charts - Sankey Charts
- Angular Google Charts - Scatter Chart
- Angular Google Charts - Stepped Area Charts
- Angular Google Charts - Table Chart
- Angular Google Charts - TreeMap Chart
Angular Google Charts Resources
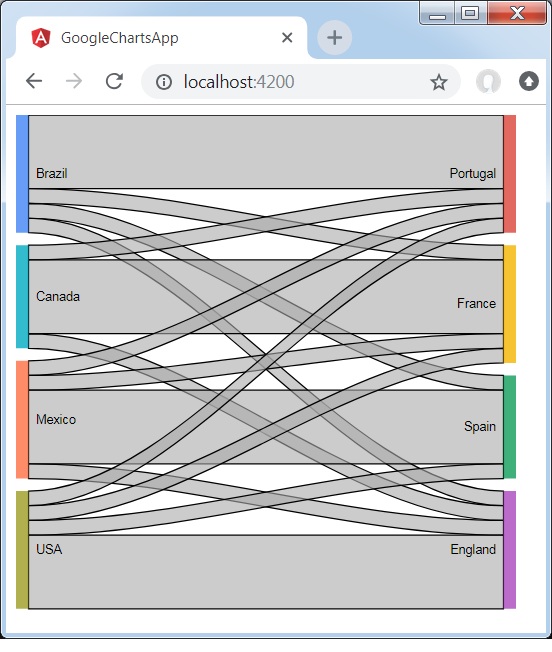
Angular Google Charts - Customized Sankey Chart
Following is an example of a Customized Sankey Chart.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a customized Sankey Chart.
Configurations
We've used Sankey options to customize Sankey chart.
options = {
sankey: {
link:{
color:{
stroke:'black',
strokeWidth:1
}
}
}
};
Example - Usage of Multilevel Sankey Chart
app.ts
import { Component, signal } from '@angular/core';
import { ChartType, GoogleChart } from 'angular-google-charts';
@Component({
selector: 'app-root',
imports: [GoogleChart],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('google-charts-app');
type = ChartType.Sankey;
data = [
["Brazil","Portugal",5],
["Brazil","France",1],
["Brazil","Spain",1],
["Brazil","England",1],
["Canada","Portugal",1],
["Canada","France",5],
["Canada","England",1],
["Mexico","Portugal",1],
["Mexico","France",1],
["Mexico","Spain",5],
["Mexico","England",1],
["USA","Portugal",1],
["USA","France",1],
["USA","Spain",1],
["USA","England",5]
];
columnNames = ['From', 'To','Weight'];
options = {
sankey: {
link:{
color:{
stroke:'black',
strokeWidth:1
}
}
}
};
width = 550;
height = 400;
}
Result
Verify the result.

angular_googlecharts_sankey_charts.htm
Advertisements