
- Angular Google Charts - Home
- Angular Google Charts - Overview
- Angular Google Charts - Environment Setup
- Angular Google Charts - Configuration Syntax
- Angular Google Charts - Area Charts
- Angular Google Charts - Bar Charts
- Angular Google Charts - Bubble Charts
- Angular Google Charts - Candlestick
- Angular Google Charts - Column Charts
- Angular Google Charts - Combination
- Angular Google Charts - Histogram
- Angular Google Charts - Line Charts
- Angular Google Charts - Maps
- Angular Google Charts - Organization
- Angular Google Charts - Pie Charts
- Angular Google Charts - Sankey Charts
- Angular Google Charts - Scatter Chart
- Angular Google Charts - Stepped Area Charts
- Angular Google Charts - Table Chart
- Angular Google Charts - TreeMap Chart
Angular Google Charts Resources
Angular Google Charts - Map Chart Using Lattitude/Longitude
Following is an example of a Map Chart using Latitude/Longitude.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Map Chart using Latitude/Longitude.
Configurations
We've used Map value to show Google Map based chart.
type = ChartType.Map;
In order to enable Google Map integration, we're required to pass on API KEY procured from Google Cloud Console in app.config.ts under provideGoogleCharts() as shown below.
app.config.ts
import { ApplicationConfig, provideBrowserGlobalErrorListeners, provideZonelessChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
import { provideGoogleCharts } from 'angular-google-charts';
export const appConfig: ApplicationConfig = {
providers: [
provideBrowserGlobalErrorListeners(),
provideRouter(routes),
provideGoogleCharts( {
version: '49',
mapsApiKey: 'API_KEY',
safeMode: true
}),
provideZonelessChangeDetection(),
]
};
Example - Usage of a Map Chart with Latitude/Longitude.
app.ts
import { Component, signal } from '@angular/core';
import { ChartType, GoogleChart } from 'angular-google-charts';
@Component({
selector: 'app-root',
imports: [GoogleChart],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('google-charts-app');
type = ChartType.Map;
data = [
[37.4232, -122.0853, "Work"],
[37.4289, -122.1697, "University"],
[37.6153, -122.3900, "Airport"],
[37.4422, -122.1731, "Shopping"]
];
columnNames = ["Latitude","Longitude","Name"];
options = {
showTip: true
};
width = 550;
height = 400;
}
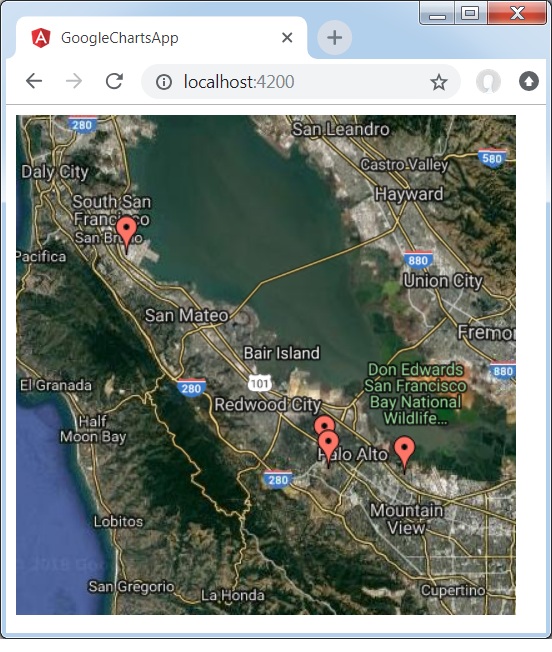
Result
Verify the result.

angular_googlecharts_map_charts.htm
Advertisements