
- Angular Google Charts - Home
- Angular Google Charts - Overview
- Angular Google Charts - Environment Setup
- Angular Google Charts - Configuration Syntax
- Angular Google Charts - Area Charts
- Angular Google Charts - Bar Charts
- Angular Google Charts - Bubble Charts
- Angular Google Charts - Candlestick
- Angular Google Charts - Column Charts
- Angular Google Charts - Combination
- Angular Google Charts - Histogram
- Angular Google Charts - Line Charts
- Angular Google Charts - Maps
- Angular Google Charts - Organization
- Angular Google Charts - Pie Charts
- Angular Google Charts - Sankey Charts
- Angular Google Charts - Scatter Chart
- Angular Google Charts - Stepped Area Charts
- Angular Google Charts - Table Chart
- Angular Google Charts - TreeMap Chart
Angular Google Charts Resources
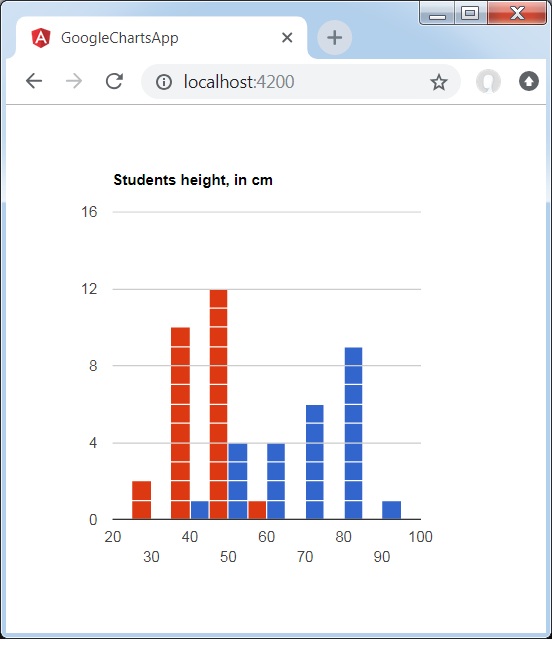
Angular Google Charts - Histogram with Multiple Series
Following is an example of a Histogram Chart with multiple series.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Histogram Chart with multiple series.
Configurations
We've used Histogram value to show histogram based chart.
type = ChartType.Histogram;
Example - Usage of Histogram Chart with Multiple Series
app.ts
import { Component, signal } from '@angular/core';
import { ChartType, GoogleChart } from 'angular-google-charts';
@Component({
selector: 'app-root',
imports: [GoogleChart],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('google-charts-app');
type = ChartType.Histogram;
data = [
["1", 80, 40],["2", 55, 30],["3", 68, 34],["4", 80, 40],["5", 54, 27],
["6", 70, 35],["7", 85, 42],["8", 78, 40],["9", 70, 35],["10", 58, 28],
["11", 90, 45],["12", 65, 33],["13", 88, 50],["14", 82, 41],["15", 65, 30],
["16", 86, 43],["17", 45, 30],["18", 62, 30],["19", 84, 42],["20", 75, 40],
["21", 82, 41],["22", 75, 40],["23", 58, 30],["24", 70, 35],["25", 85, 40]
];
columnNames = ["Student Roll No", "height","weight"];
options = {
title: 'Students height, in cm',
legend:'none'
};
width = 550;
height = 400;
}
Result
Verify the result.

angular_googlecharts_histogram_charts.htm
Advertisements