
- Angular Google Charts - Home
- Angular Google Charts - Overview
- Angular Google Charts - Environment Setup
- Angular Google Charts - Configuration Syntax
- Angular Google Charts - Area Charts
- Angular Google Charts - Bar Charts
- Angular Google Charts - Bubble Charts
- Angular Google Charts - Candlestick
- Angular Google Charts - Column Charts
- Angular Google Charts - Combination
- Angular Google Charts - Histogram
- Angular Google Charts - Line Charts
- Angular Google Charts - Maps
- Angular Google Charts - Organization
- Angular Google Charts - Pie Charts
- Angular Google Charts - Sankey Charts
- Angular Google Charts - Scatter Chart
- Angular Google Charts - Stepped Area Charts
- Angular Google Charts - Table Chart
- Angular Google Charts - TreeMap Chart
Angular Google Charts Resources
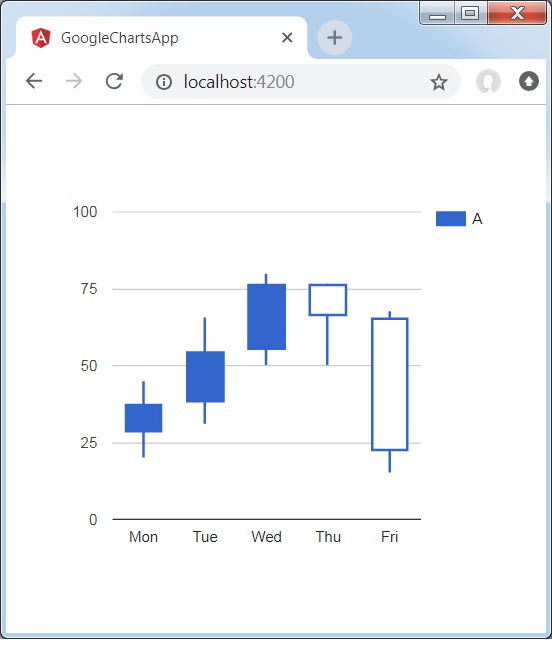
Angular Google Charts - Basic Candlestick Chart
Following is an example of a basic Candlestick Chart.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a basic Candlestick Chart.
Configurations
We've used Candlestick value to show candlestick based chart.
type = ChartType.CandlestickChart;
Example - Usage of Candlestick Chart
app.ts
import { Component, signal } from '@angular/core';
import { ChartType, GoogleChart } from 'angular-google-charts';
@Component({
selector: 'app-root',
imports: [GoogleChart],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('google-charts-app');
type: ChartType = ChartType.CandlestickChart;
data = [
["Mon", 20, 28, 38, 45],
["Tue", 31, 38, 55, 66],
["Wed", 50, 55, 77, 80],
["Thu", 77, 77, 66, 50],
["Fri", 68, 66, 22, 15]
];
columnNames = ['Date', 'A','B','C','D'];
options = {
};
width = 550;
height = 400;
}
Result
Verify the result.

angular_googlecharts_candlestick_charts.htm
Advertisements