
- Angular Google Charts - Home
- Angular Google Charts - Overview
- Angular Google Charts - Environment Setup
- Angular Google Charts - Configuration Syntax
- Angular Google Charts - Area Charts
- Angular Google Charts - Bar Charts
- Angular Google Charts - Bubble Charts
- Angular Google Charts - Candlestick
- Angular Google Charts - Column Charts
- Angular Google Charts - Combination
- Angular Google Charts - Histogram
- Angular Google Charts - Line Charts
- Angular Google Charts - Maps
- Angular Google Charts - Organization
- Angular Google Charts - Pie Charts
- Angular Google Charts - Sankey Charts
- Angular Google Charts - Scatter Chart
- Angular Google Charts - Stepped Area Charts
- Angular Google Charts - Table Chart
- Angular Google Charts - TreeMap Chart
Angular Google Charts Resources
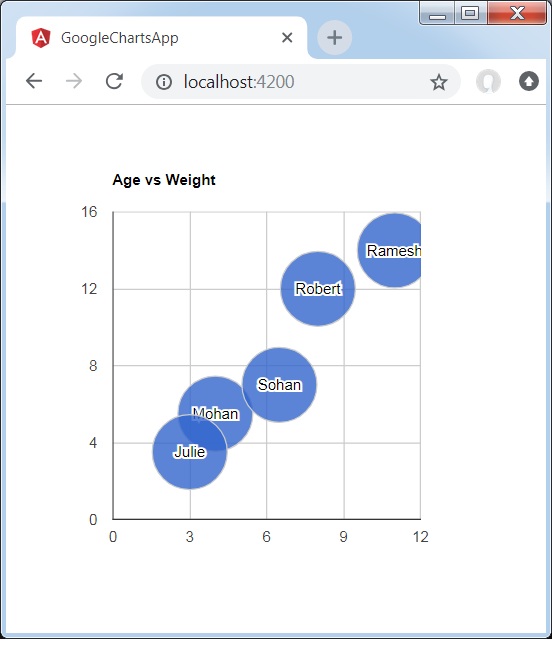
Angular Google Charts - Bubble Chart with Data Labels
Following is an example of a Bubble Chart with data labels.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Bubble Chart with Data Labels.
Configurations
We've used BubbleChart value to show bubble based chart with Data Labels.
type = ChartType.BubbleChart;
Example - Usage of Bubble Chart with Data Labels
app.ts
import { Component, signal } from '@angular/core';
import { ChartType, GoogleChart } from 'angular-google-charts';
@Component({
selector: 'app-root',
imports: [GoogleChart],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('google-charts-app');
type: ChartType = ChartType.BubbleChart;
data = [
["Robert", 8, 12],
["Mohan", 4, 5.5],
["Ramesh", 11, 14],
["Julie", 3, 3.5],
["Sohan", 6.5, 7]
];
columnNames = ['Name', 'Age','Weight'];
options = {
title: 'Age vs Weight',
hAxis: {
title: 'Year'
},
vAxis:{
minValue:0
},
isStacked:true
};
width = 550;
height = 400;
}
Result
Verify the result.

angular_googlecharts_bubble_charts.htm
Advertisements