
- Angular Google Charts - Home
- Angular Google Charts - Overview
- Angular Google Charts - Environment Setup
- Angular Google Charts - Configuration Syntax
- Angular Google Charts - Area Charts
- Angular Google Charts - Bar Charts
- Angular Google Charts - Bubble Charts
- Angular Google Charts - Candlestick
- Angular Google Charts - Column Charts
- Angular Google Charts - Combination
- Angular Google Charts - Histogram
- Angular Google Charts - Line Charts
- Angular Google Charts - Maps
- Angular Google Charts - Organization
- Angular Google Charts - Pie Charts
- Angular Google Charts - Sankey Charts
- Angular Google Charts - Scatter Chart
- Angular Google Charts - Stepped Area Charts
- Angular Google Charts - Table Chart
- Angular Google Charts - TreeMap Chart
Angular Google Charts Resources
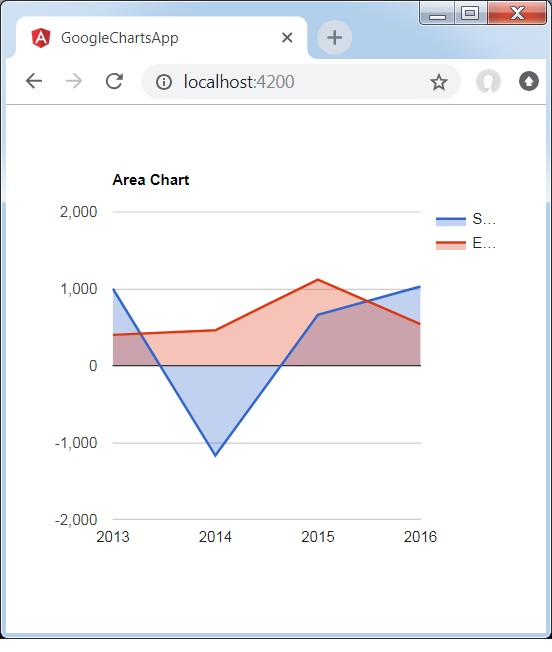
Angular Google Charts - Area Chart with Negative Values
Following is an example of a Area Chart with negative values.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Area Chart with negative values.
Configurations
We've used AreaChart value to show area based chart.
type = ChartType.AreaChart;
Example - Usage of Area Chart with Negative Values
app.ts
import { Component, signal } from '@angular/core';
import { ChartType, GoogleChart } from 'angular-google-charts';
@Component({
selector: 'app-root',
imports: [GoogleChart],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('google-charts-app');
type: ChartType = ChartType.AreaChart;
data = [
["2013", 1000, 400],
["2014", -1170, 460],
["2015", 660, 1120],
["2016", 1030, 540]
];
columnNames = ['Year', 'Sales','Expenses'];
options = {
title: 'Area Chart'
};
width = 550;
height = 400;
}
Result
Verify the result.

angular_googlecharts_area_charts.htm
Advertisements