
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to redirect to another webpage using JavaScript?
The window.location object contains the current location or URL information. We can redirect the users to another webpage using the properties of this object. window.location can be written without the prefix window.
We use the following properties of the window.location object to redirect the users to another webpage −
window.location.href- it returns the URL (href) of the current page.
window.location.replace()- it replaces the current document with new document.
window.location.assign() loads a new document.
The syntaxes below are used to redirect to another web page. We omit the window prefix and use only location in all the program examples. You can try running the programs using full name i.e. window.location.
Syntaxes
location.href = "url";
location.replace("url");
location.assign("url");
Parameters
url- it’s the URL of the new web page.
Redirect using location.href
The window.location.href property can be used to redirect to another page. We can use the following syntaxes to redirect -
Window.location.href = "url"; Location.href = "url"; location = "url";
The above-mentioned syntaxes are equivalent to each other you can use any of the syntaxes for your purpose of redirecting the users to another web page.
Let’s understand with the help of a complete example −
Example
In the example below, we redirect the users to another webpage (www.tutorix.com) using location.href property.
<html>
<head>
<script type="text/javascript">
function Redirect() {
location.href="https://www.tutorix.com";
}
</script>
</head>
<body>
<p>Click the following button to redirect to tutorix.com.</p>
<form>
<input type="button" value="Redirect Me" onclick="Redirect();" />
</form>
</body>
</html>
Output
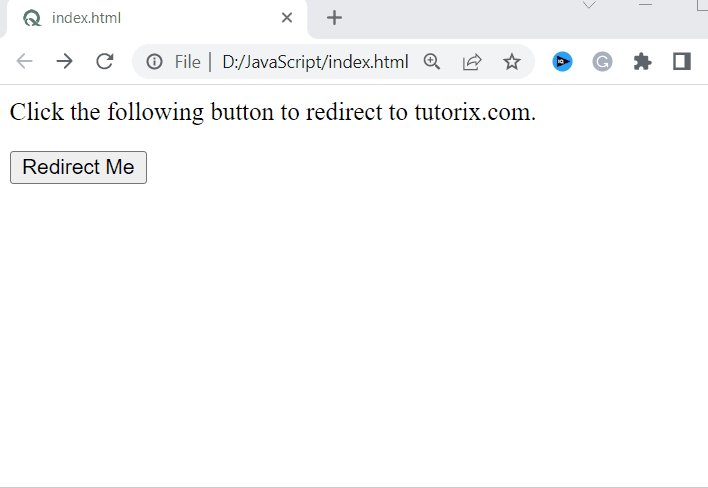
When you run the above program, it will produce the following result -

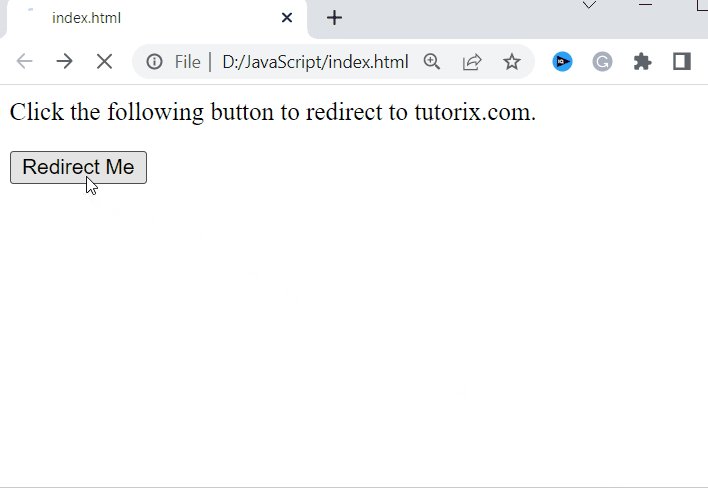
When you click on the “Redirect Me” button, it will redirect to the new web page.
Redirect using location.replace() method
The location.replace(url) method can be used to replace the current webpage with another webpage loaded from the url. We can use the following syntaxes to redirect −
Window.location.replace("url");
Location.replace("url")
Both the syntaxes mentioned above are equivalent to each other we can use any of the syntaxes for our purpose of redirecting the users to another web page.
Let’s understand with the help of a complete example-
Example
In the example below, we redirect the users to another webpage (www.tutorix.com) using location.replace(url) method.
<html>
<head>
<script type="text/javascript">
function Redirect() {
location.replace("https://www.tutorix.com");
}
</script>
</head>
<body>
<p>Click the following button to redirect to tutorix.com.</p>
<form>
<input type="button" value="Redirect Me" onclick="Redirect();" />
</form>
</body>
</html>
Output
When you run the above program, it will produce the following result −

When you click on the “Redirect Me” button, it will redirect to the new web page.
Redirect using location.assign()
The location.assign(url) method loads the resource provided in the url. It can be used to redirect to another webpage. We can use the following syntaxes to redirect −
Window.location.assign("url");
Location.assign("url")
Both the syntaxes mentioned above are the same, we can use any of the syntaxes for our purpose of redirecting to another web page.
Example
In the example below, we redirect the users to another webpage (https://www.totorix.com) using location.assign(url) method.
<html>
<head>
<script type="text/javascript">
function Redirect() {
location.assign("https://www.tutorix.com");
}
</script>
</head>
<body>
<p>Click the following button to redirect to tutorix.com.</p>
<form>
<input type="button" value="Redirect Me" onclick="Redirect();" />
</form>
</body>
</html>
Output
When you run the above program, it will produce the following result −

When you click on the “Redirect Me” button, it will redirect to the new webpage.

