
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
CSS overflow: auto
The CSS overflow: auto, adds a scrollbar only when it's needed, unlike overflow:scroll. You can try to run the following code to implement CSS overflow: auto property:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: orange;
width: 250px;
height: 45px;
border: 2px solid blue;
overflow: auto;
}
</style>
</head>
<body>
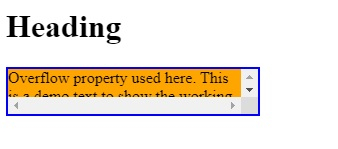
<h1>Heading</h1>
<div>Overflow property used here. This is a demo text to show the working of CSS overflow: auto. This won't hide the content. A scrollbar would be visible, only if needed.</div>
</body>
</html>
Output


Advertisements
