
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
CSS overflow-x
The CSS overflow-x allows you to decide what to do with the left right edges of the content.
Example
You can try to run the following code to implement the overflow-x property
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: orange;
width: 250px;
height: 45px;
border: 2px solid blue;
overflow-x: hidden;
overflow-y: scroll;
}
</style>
</head>
<body>
<h1>Heading</h1>
<div>Overflow property used here. This is a demo text to show the working of CSS overflow-x and overflow-y.</div>
</body>
</html>
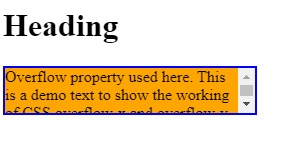
Output


Advertisements
