
- Less Basic Tutorial
- Less - Home
- Less - Overview
- Less - Installation
- Language Features
- Less - Nested Rules
- Less - Nested Directives and Bubbling
- Less - Operations
- Less - Escaping
- Less - Functions
- Less - Namespaces and Accessors
- Less - Scope
- Less - Comments
- Less - Importing
- Less - Variables
- Less - Extend
- Less - Mixins
- Less - Parametric Mixins
- Less - Mixins as Functions
- Less - Passing Rulesets to Mixins
- Less - Import Directives
- Less - Import Options
- Less - Mixin Guards
- Less - CSS Guards
- Less - Loops
- Less - Merge
- Less - Parent Selectors
- Functions
- Less - Misc Functions
- Less - String Functions
- Less - List Functions
- Less - Math Functions
- Less - Type Functions
- Less - Color Defination Functions
- Less - Color Channel Functions
- Less - Color Operation
- Less - Color Blending Functions
- Usage
- Less - Command Line Usage
- Using Less In The Browser
- Less - Browser support
- Less - Plugins
- Less - Programmatic Usage
- Less - Online Compilers
- Less - GUIs
- Less - Editors and Plugins
- Less - Third Party Compilers
- Less - Frameworks
- Less Useful Resources
- Less - Quick Guide
- Less - Useful Resources
- Less - Discussion
LESS - Color Blending Difference Function
Description
The difference function subtracts the second input color from the first input color on a channel-by-channel basis (note that the negative values are inverted). Subtracting black color will result in no change; when white color is subtracted, it results in color inversion.
Parameters
color1 − A color object which act as minuend.
color2 − A color object which act as subtrahend.
Returns
color
Example
The following example demonstrates the use of difference function in the LESS file −
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
</head>
<body>
<h2>Difference Function</h2>
<div class = "color1">
<p>(color1) <br> #ff6600</p>
</div><br>
<div class = "color2">
<p>(color2) <br> #333333</p>
</div><br>
<div class = "res">
<p>(result) <br> #cc3333</p>
</div>
</body>
</html>
Next, create the style.less file.
style.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #333333;
}
.res {
width: 100px;
height: 100px;
background-color: difference(#ff6600, #333333);
}
p {
padding: 30px 0px 0px 25px;
}
You can compile the style.less to style.css by using the following command −
lessc style.less style.css
Execute the above command; it will create the style.css file automatically with the following code −
style.css
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #333333;
}
.result {
width: 100px;
height: 100px;
background-color: #cc3333;
}
p {
padding: 30px 0px 0px 25px;
}
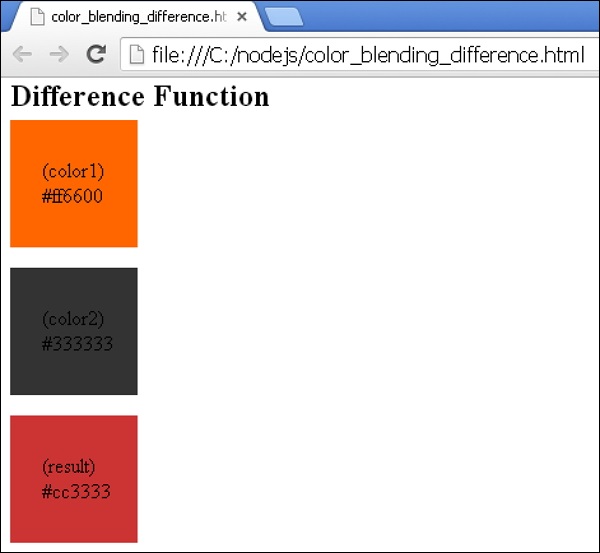
Output
Follow these steps to see how the above code works −
Save above code in color_blending_difference.html file.
Open this HTML file in a browser, the following output will get displayed.

To Continue Learning Please Login