- JSF Tutorial
- JSF - Home
- JSF - Overview
- JSF - Environment Setup
- JSF - Architecture
- JSF - Life Cycle
- JSF - First Application
- JSF - Managed Beans
- JSF - Page Navigation
- JSF - Basic Tags
- JSF - Facelet Tags
- JSF - Convertor Tags
- JSF - Validator Tags
- JSF - DataTable
- JSF - Composite Components
- JSF - Ajax
- JSF - Event Handling
- JSF - JDBC Integration
- JSF - Spring Integration
- JSF - Expression Language
- JSF - Internationalization
- JSF Useful Resources
- JSF - Quick Guide
- JSF - Useful Resources
- JSF - Discussion
JSF - ui:param Tag
Using ui:param tag, we can pass parameters to template file or an included file.
In JSF - template tags chapter, we've learned how to create and use template tags. We defined various section such as header, footer, content, and a template combining all the sections.
Now we'll learn −
How to pass parameter(s) to various section of a template
How to pass parameter(s) to a template
Parameter to Section of a Template
Create parameter : common.xhtml
Add parameter to ui:include tag. Use ui:param tag to define a parameter containing a value to be passed to Header section.
<ui:insert name = "header" >
<ui:include src = "/templates/header.xhtml" >
<ui:param name = "defaultHeader" value = "Default Header" />
</ui:include>
</ui:insert>
Use parameter : header.xhtml
<ui:composition>
<h1>#{defaultHeader}</h1>
</ui:composition>
Parameter to Template
Create parameter : home.xhtml
Add parameter to ui:composition tag. Use ui:param tag to define a parameter containing a value to be passed to template.
<ui:composition template = "templates/common.xhtml"> <ui:param name = "title" value = "Home" /> </ui:composition>
Use parameter : common.xhtml
<h:body>
<h2>#{title}</h2>
</h:body>
Example Application
Let us create a test JSF application to test the template tags in JSF.
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF - Templates Tag chapter. |
| 2 | Modify header.xhtml,and common.xhtml files under src → main → webapp → templates folder. Modify them as explained below. |
| 3 | Modify home.xhtml as explained below. Keep rest of the files unchanged. |
| 4 | Compile and run the application to make sure business logic is working as per the requirements. |
| 5 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 6 | Launch your web application using appropriate URL as explained below in the last step. |
header.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>#{defaultHeader}</h1>
</ui:composition>
</body>
</html>
common.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:head></h:head>
<h:body>
<h2>#{title}</h2>
<div style = "border-width:2px; border-color:green; border-style:solid;">
<ui:insert name = "header" >
<ui:include src = "/templates/header.xhtml" >
<ui:param name = "defaultHeader" value = "Default Header" />
</ui:include>
</ui:insert>
</div>
<br/>
<div style = "border-width:2px; border-color:black; border-style:solid;">
<ui:insert name = "content" >
<ui:include src = "/templates/contents.xhtml" />
</ui:insert>
</div>
<br/>
<div style = "border-width:2px; border-color:red; border-style:solid;">
<ui:insert name = "footer" >
<ui:include src = "/templates/footer.xhtml" />
</ui:insert>
</div>
</h:body>
</html>
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template = "templates/common.xhtml">
<ui:param name = "title" value = "Home" />
<ui:define name = "content">
<br/><br/>
<h:link value = "Page 1" outcome = "page1" />
<h:link value = "Page 2" outcome = "page2" />
<br/><br/>
</ui:define>
</ui:composition>
</h:body>
</html>
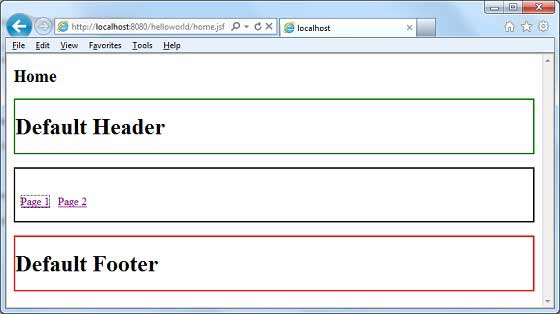
Once you are ready with all the changes done, let us compile and run the application as we did in JSF - First Application chapter. If everything is fine with your application, this will produce the following result.