
- XAML - Home
- XAML - Overview
- XAML - Environment Setup
- Writing XAML Aplication On MAC OS
- XAML Vs C# Code
- XAML Vs.VB.NET
- XAML - Building Blocks
- XAML - Controls
- XAML - Layouts
- XAML - Event Handling
- XAML - Data Binding
- XAML - Markup Extensions
- XAML - Dependency Properties
- XAML - Resources
- XAML - Templates
- XAML - Styles
- XAML - Triggers
- XAML - Debugging
- XAML - Custom Controls
XAML - ToolTip
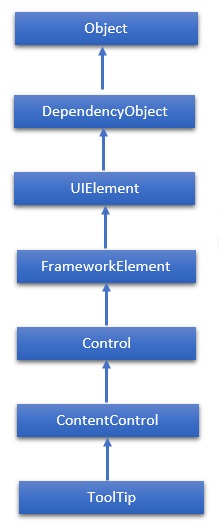
A ToolTip is a control that creates a pop-up window that displays information for an element in the GUI. The hierarchical inheritance of ToolTip class is as follows −

Properties
| Sr.No. | Property & Description |
|---|---|
| 1 |
IsOpen Gets or sets a value that indicates whether the ToolTip is visible. |
| 2 |
IsOpenProperty Identifies the IsOpen dependency property. |
| 3 |
Placement Gets or sets how a ToolTip is positioned in relation to the placement target element. |
| 4 |
PlacementProperty Identifies the Placement dependency property. |
| 5 |
PlacementTarget Gets or sets the visual element or control that the tool tip should be positioned in relation to when opened by the ToolTipService. |
| 6 |
PlacementTargetProperty Identifies the PlacementTarget dependency property. |
| 7 |
TemplateSettings Gets an object that provides calculated values that can be referenced as TemplateBinding sources when defining templates for a ToolTip. |
Events
| Sr.No. | Event & Description |
|---|---|
| 1 |
Closed Occurs when a ToolTip is closed and is no longer visible. |
| 2 |
Opened Occurs when a ToolTip becomes visible. |
Example
The following example shows the usage of ToolTip in an XAML application. Here is the XAML code in which a ToolTip is created with some properties to display ToolTip on Button and TextBlock.
<Window x:Class = "XAMLToolTip.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Orientation = "Vertical">
<Button Content = "Button with a simple ToolTip."
ToolTipService.ToolTip = "Simple ToolTip" Width = "200" Margin = "50" />
<!-- A TextBlock with an offset ToolTip. -->
<TextBlock Text = "TextBlock with an offset ToolTip." Width = "200" Margin = "50">
<ToolTipService.ToolTip>
<ToolTip Content = "Offset ToolTip." HorizontalOffset = "20" VerticalOffset = "30"/>
</ToolTipService.ToolTip>
</TextBlock>
</StackPanel>
</Grid>
</Window>
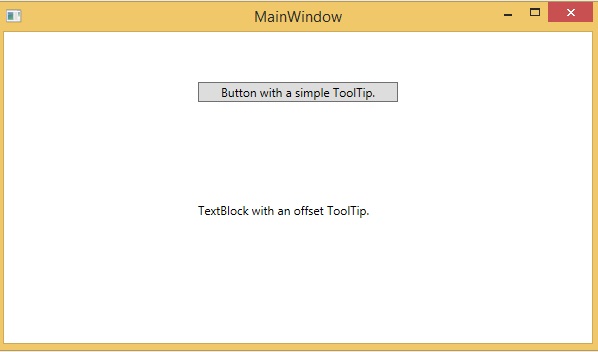
When the above code is compiled and executed with the ToolTip on Button and TextBlock, it will produce the following output −

We recommend you to execute the above example code and experiment with some other properties and events.