
- XAML - Home
- XAML - Overview
- XAML - Environment Setup
- Writing XAML Aplication On MAC OS
- XAML Vs C# Code
- XAML Vs.VB.NET
- XAML - Building Blocks
- XAML - Controls
- XAML - Layouts
- XAML - Event Handling
- XAML - Data Binding
- XAML - Markup Extensions
- XAML - Dependency Properties
- XAML - Resources
- XAML - Templates
- XAML - Styles
- XAML - Triggers
- XAML - Debugging
- XAML - Custom Controls
XAML - TextBlock
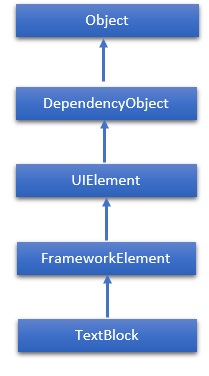
A TextBlock provides a lightweight control for displaying small amounts of read-only text. The hierarchical inheritance of TextBlock class is as follows −

Properties
| Sr.No. | Property & Description |
|---|---|
| 1 |
ContentEnd Gets a TextPointer object for the end of text content in the TextBlock. |
| 2 |
ContentStart Gets a TextPointer object for the start of text content in the TextBlock. |
| 3 |
IsTextSelectionEnabled Gets or sets a value that indicates whether text selection is enabled in the TextBlock, either through user action or calling selection-related API. |
| 4 |
IsTextSelectionEnabledProperty Identifies the IsTextSelectionEnabled dependency property. |
| 5 |
LineHeight Gets or sets the height of each line of content. |
| 6 |
MaxLines Gets or sets the maximum lines of text shown in the TextBlock. |
| 7 |
SelectedText Gets a text range of selected text. |
| 8 |
SelectionEnd Gets the end position of the text selected in the TextBlock. |
| 9 |
SelectionHighlightColor Gets or sets the brush used to highlight the selected text. |
| 10 |
SelectionStart Gets the starting position of the text selected in the TextBlock. |
| 11 |
Text Gets or sets the text contents of a TextBlock. |
| 12 |
TextAlignment Gets or sets a value that indicates the horizontal alignment of text content. |
| 13 |
TextTrimming Gets or sets the text trimming behavior to employ when content overflows the content area. |
| 14 |
TextWrapping Gets or sets how the TextBlock wraps text. |
Events
| Sr.No. | Event & Description |
|---|---|
| 1 |
ContextMenuOpening Occurs when the system processes an interaction that displays a context menu. |
| 2 |
SelectionChanged Occurs when the text selection has changed. |
Methods
| Sr.No. | Method & Description |
|---|---|
| 1 |
Focus Focuses the TextBlock, as if it were a conventionally focusable control. |
| 2 |
Select Selects a range of text in the TextBlock. |
| 3 |
SelectAll Selects the entire contents in the TextBlock. |
Example
The following example shows the usage of TextBlock in an XAML application. Here is the XAML code to create and initialize a TextBlock with some properties.
<Window x:Class = "XAMLTextBlock.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel>
<TextBlock FontFamily = "Verdana"
LineStackingStrategy = "MaxHeight"
LineHeight = "10" Width = "500" TextWrapping = "Wrap">
Use the <Run FontSize = "30"> LineStackingStrategy</Run>
property to determine how a line box is created for each line.
A value of <Run FontSize = "20">MaxHeight</Run>
specifies that the stack height is the smallest value
that contains all the inline elements on that line
when those elements are properly aligned.
A value of <Run FontSize = "20">BlockLineHeight</Run>
specifies that the stack height is determined by
the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Grid>
</Window>
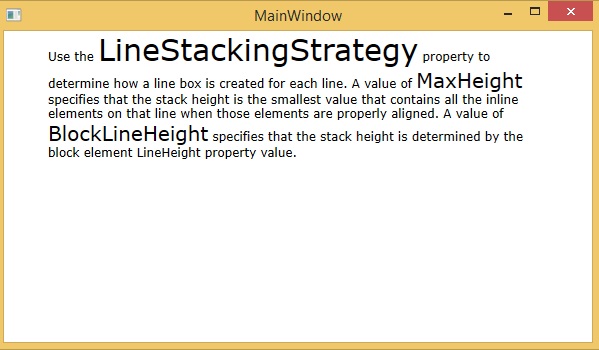
When you compile and execute the above code, it will produce the following output −

We recommend you to execute the above example code and experiment with some other properties and events.