
- XAML - Home
- XAML - Overview
- XAML - Environment Setup
- Writing XAML Aplication On MAC OS
- XAML Vs C# Code
- XAML Vs.VB.NET
- XAML - Building Blocks
- XAML - Controls
- XAML - Layouts
- XAML - Event Handling
- XAML - Data Binding
- XAML - Markup Extensions
- XAML - Dependency Properties
- XAML - Resources
- XAML - Templates
- XAML - Styles
- XAML - Triggers
- XAML - Debugging
- XAML - Custom Controls
XAML - ProgressRing
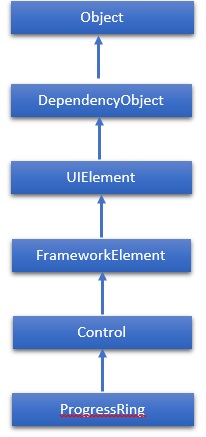
A ProgressRing is a control that indicates an ongoing operation. The typical visual appearance is a ring-shaped "spinner" that cycles an animation as the progress continues. An important point here is that WPF projects do not support ProgressRing. So for this control, we will work on Windows Store App. The hierarchical inheritance of ProgressRing class is as follows −

Properties
| Sr.No. | Property & Description |
|---|---|
| 1 |
IsActive Gets or sets a value that indicates whether the ProgressRing is showing progress. |
| 2 |
IsActiveProperty Identifies the IsActive dependency property. |
| 3 |
TemplateSettings Gets an object that provides calculated values that can be referenced as TemplateBinding sources when defining templates for a ProgressRing control. |
Events
| Sr.No. | Event & Description |
|---|---|
| 1 |
ManipulationCompleted Occurs when a manipulation on the UIElement is complete. (Inherited from UIElement) |
| 2 |
ManipulationDelta Occurs when the input device changes position during a manipulation. (Inherited from UIElement) |
| 3 |
ManipulationInertiaStarting Occurs when the input device loses contact with the UIElement object during a manipulation and inertia begins. (Inherited from UIElement) |
| 4 |
ManipulationStarted Occurs when an input device begins a manipulation on the UIElement. (Inherited from UIElement) |
| 5 |
ManipulationStarting Occurs when the manipulation processor is first created. (Inherited from UIElement) |
| 6 |
ValueChanged Occurs when the range value changes. (Inherited from RangeBase) |
Methods
| Sr.No. | Method & Description |
|---|---|
| 1 |
OnManipulationCompleted Called before the ManipulationCompleted event occurs. (Inherited from Control) |
| 2 |
OnManipulationDelta Called before the ManipulationDelta event occurs. (Inherited from Control) |
| 3 |
OnManipulationInertiaStarting Called before the ManipulationInertiaStarting event occurs. (Inherited from Control) |
| 4 |
OnManipulationStarted Called before the ManipulationStarted event occurs. (Inherited from Control) |
| 5 |
OnManipulationStarting Called before the ManipulationStarting event occurs. (Inherited from Control) |
| 6 |
OnMaximumChanged Called when the Maximum property changes. (Inherited from RangeBase) |
| 7 |
OnMinimumChanged Called when the Minimum property changes. (Inherited from RangeBase) |
Example
The following example shows how to use ProgressRing with ToggleSwitch. Here is the code in XAML to create and initialize a ProgressRing and a ToggleSwitch −
<Page x:Class = "ProgressRing.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProgressRing"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Horizontal" Margin = "342,0,-342,0">
<ProgressRing x:Name = "progress1"/>
<ToggleSwitch Header = "ProgressRing Example" OffContent = "Do work"
OnContent = "Working" Toggled = "ToggleSwitch_Toggled"
Margin = "0,348,0,347"/>
</StackPanel>
</Grid>
</Page>
Given below is the implementation in C# for Toggled event −
using System;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
namespace ProgressRing {
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e) {
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null) {
if (toggleSwitch.IsOn == true) {
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
} else {
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
}
}
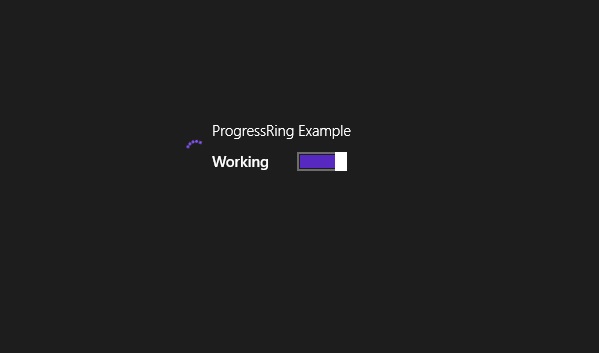
When you compile and execute the above code, it produces the following output −

We recommend you to execute the above example code and experiment with some other properties and events in Windows App.