
- XAML - Home
- XAML - Overview
- XAML - Environment Setup
- Writing XAML Aplication On MAC OS
- XAML Vs C# Code
- XAML Vs.VB.NET
- XAML - Building Blocks
- XAML - Controls
- XAML - Layouts
- XAML - Event Handling
- XAML - Data Binding
- XAML - Markup Extensions
- XAML - Dependency Properties
- XAML - Resources
- XAML - Templates
- XAML - Styles
- XAML - Triggers
- XAML - Debugging
- XAML - Custom Controls
XAML - Image
It is a control that displays an image. You can use either the Image object or the ImageBrush object. An Image object displays an image, while an ImageBrush object paints another object with an image.
The image source is specified by referring to an image file using several supported formats. It can display the following formats −
- Bitmap (BMP)
- Tagged Image File Format (TIFF)
- Icons (ICO)
- Joint Photographic Experts Group (JPEG)
- Graphics Interchange Format (GIF)
- Portable Network Graphics (PNG)
- JPEG XR
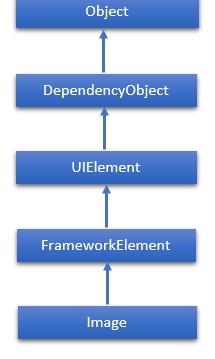
The hierarchical inheritance of Image class is as follows −

Properties
| Sr. No. | Property & Description |
|---|---|
| 1 |
CanDrag Gets or sets a value that indicates whether the element can be dragged as data in a drag-and-drop operation. (Inherited from UIElement) |
| 2 |
Height Gets or sets the suggested height of a FrameworkElement. (Inherited from FrameworkElement) |
| 3 |
HorizontalAlignment Gets or sets the horizontal alignment characteristics that are applied to a FrameworkElement when it is composed in a layout parent, such as a panel or items control. (Inherited from FrameworkElement) |
| 4 |
Margin Gets or sets the outer margin of a FrameworkElement. (Inherited from FrameworkElement) |
| 5 |
Name Gets or sets the identifying name of the object. When a XAML processor creates the object tree from XAML markup, run-time code can refer to the XAML-declared object by this name. (Inherited from FrameworkElement) |
| 6 |
Opacity Gets or sets the degree of the object's opacity. (Inherited from UIElement) |
| 7 |
PlayToSource Gets the information that is transmitted if the Image is used for a Play To scenario. |
| 8 |
Resources Gets the locally defined resource dictionary. In XAML, you can establish resource items as child object elements of a frameworkElement. Resources property element, through XAML implicit collection syntax. (Inherited from FrameworkElement) |
| 9 |
SourceProperty Identifies the Source dependency property. |
| 10 |
Stretch Gets or sets a value that describes how an Image should be stretched to fill the destination rectangle. |
| 11 |
StretchProperty Identifies the Stretch dependency property. |
| 12 |
Style Gets or sets an instance Style that is applied for this object during layout and rendering. (Inherited from FrameworkElement) |
| 13 |
VerticalAlignment Gets or sets the vertical alignment characteristics that are applied to a FrameworkElement when it is composed in a parent object such as a panel or items control. (Inherited from FrameworkElement |
| 14 |
Width Gets or sets the width of a FrameworkElement. (Inherited from FrameworkElement) |
| 15 |
wSource Gets or sets the source for the image. |
Events
| Sr.No. | Event & Description |
|---|---|
| 1 |
DataContextChanged Occurs when the value of the FrameworkElement.DataContext property changes. (Inherited from FrameworkElement) |
| 2 |
DragEnter Occurs when the input system reports an underlying drag event with this element as the target. (Inherited from UIElement) |
| 3 |
DragLeave Occurs when the input system reports an underlying drag event with this element as the origin. (Inherited from UIElement) |
| 4 |
DragOver Occurs when the input system reports an underlying drag event with this element as the potential drop target. (Inherited from UIElement) |
| 5 |
DragStarting Occurs when a drag operation is initiated. (Inherited from UIElement) |
| 6 |
Drop Occurs when the input system reports an underlying drop event with this element as the drop target. (Inherited from UIElement) |
| 7 |
DropCompleted Occurs when a drag-and-drop operation is ended. (Inherited from UIElement) |
| 8 |
GotFocus Occurs when a UIElement receives focus. (Inherited from UIElement) |
| 9 |
ImageFailed Occurs when there is an error associated with image retrieval or format. |
| 10 |
ImageOpened Occurs when the image source is downloaded and decoded with no failure. You can use this event to determine the natural size of the image source. |
| 11 |
KeyDown Occurs when a keyboard key is pressed while the UIElement has focus. (Inherited from UIElement) |
| 12 |
KeyUp Occurs when a keyboard key is released while the UIElement has focus. (Inherited from UIElement) |
| 13 |
SizeChanged Occurs when either the ActualHeight or the ActualWidth property changes value on a FrameworkElement. (Inherited from FrameworkElement) |
Example
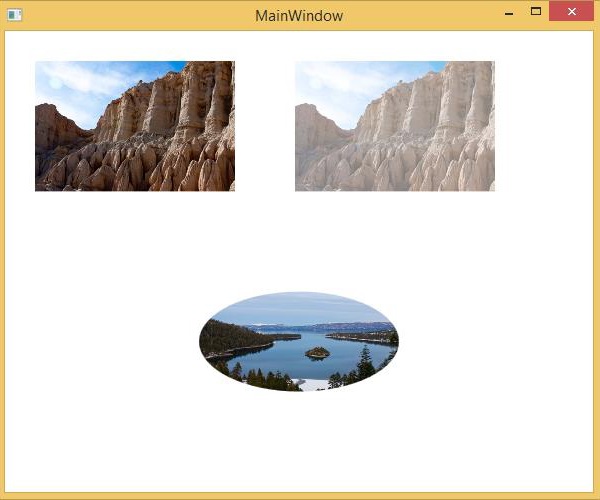
The following example shows three images. The first one is a simple image; in the second image, the Opacity property is set; and in the third image, the eclipse is painted with an ImageBrush. Here is the XAML code −
<Window x:Class = "XAMLImage.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "500" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "1*"/>
<RowDefinition Height = "1*"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Image Width = "200" VerticalAlignment = "Top" Margin = "30"/>
<Image Width = "200" Source = "Images\red_rock_01.jpg"
VerticalAlignment = "Top" Margin = "30" Opacity = "0.5"/>
</StackPanel>
<StackPanel Grid.Row = "1">
<Ellipse Height = "100"
Width = "200"
HorizontalAlignment = "Center"
Margin = "30">
<Ellipse.Fill>
<ImageBrush ImageSource = "Images\tahoe_01.jpg" />
</Ellipse.Fill>
</Ellipse>
</StackPanel>
</Grid>
</Window>
When you compile and execute the above code, it will produce the following output −

We recommend you to execute the above example code and experiment with some other properties and events.