
- XAML - Home
- XAML - Overview
- XAML - Environment Setup
- Writing XAML Aplication On MAC OS
- XAML Vs C# Code
- XAML Vs.VB.NET
- XAML - Building Blocks
- XAML - Controls
- XAML - Layouts
- XAML - Event Handling
- XAML - Data Binding
- XAML - Markup Extensions
- XAML - Dependency Properties
- XAML - Resources
- XAML - Templates
- XAML - Styles
- XAML - Triggers
- XAML - Debugging
- XAML - Custom Controls
XAML - GridView
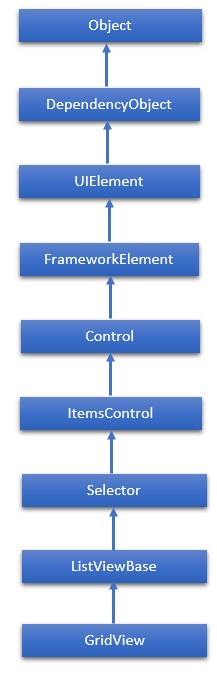
A GridView represents a control that displays data items in rows and columns. Actually, a ListView displays data. By default, it contains a GridView. The hierarchical inheritance of GridView class is as follows −

Properties
| Sr.No. | Property & Description |
|---|---|
| 1 |
Background Gets or sets a brush that provides the background of the control. (Inherited from Control) |
| 2 |
BorderThickness Gets or sets the border thickness of a control. (Inherited from Control) |
| 3 |
DataContext Gets or sets the data context for a FrameworkElement when it participates in data binding. (Inherited from FrameworkElement) |
| 4 |
FontFamily Gets or sets the font used to display text in the control. (Inherited from Control) |
| 5 |
FontSize Gets or sets the size of the text in this control. (Inherited from Control) |
| 6 |
FontStyle Gets or sets the style in which the text is rendered. (Inherited from Control) |
| 7 |
FontWeight Gets or sets the thickness of the specified font. (Inherited from Control) |
| 8 |
Foreground Gets or sets a brush that describes the foreground color. (Inherited from Control) |
| 9 |
GroupStyle Gets a collection of GroupStyle objects that define the appearance of each level of groups. (Inherited from ItemsControl) |
| 10 |
Header Gets or sets the content for the list header. (Inherited from ListViewBase) |
| 11 |
Height Gets or sets the suggested height of a FrameworkElement. (Inherited from FrameworkElement) |
| 12 |
HorizontalAlignment Gets or sets the horizontal alignment characteristics that are applied to a FrameworkElement when it is composed in a layout parent, such as a panel or items control. (Inherited from FrameworkElement) |
| 13 |
HorizontalContentAlignment Gets or sets the horizontal alignment of the control's content. (Inherited from Control) |
| 14 |
Items Gets the collection used to generate the content of the control. (Inherited from ItemsControl) |
| 15 |
ItemsSource Gets or sets an object source used to generate the content of the ItemsControl. (Inherited from ItemsControl) |
| 16 |
ItemTemplate Gets or sets the DataTemplate used to display each item. (Inherited from ItemsControl) |
| 17 |
Margin Gets or sets the outer margin of a FrameworkElement. (Inherited from FrameworkElement) |
| 18 |
Name Gets or sets the identifying name of the object. When a XAML processor creates the object tree from XAML markup, run-time code can refer to the XAML-declared object by this name. (Inherited from FrameworkElement) |
| 19 |
Opacity Gets or sets the degree of the object's opacity. (Inherited from UIElement) |
| 20 |
Resources Gets the locally defined resource dictionary. In XAML, you can establish resource items as child object elements of a frameworkElement.Resources property element, through XAML implicit collection syntax. (Inherited from FrameworkElement) |
| 21 |
SelectedIndex Gets or sets the index of the selected item. (Inherited from Selector) |
| 22 |
SelectedItem Gets or sets the selected item. (Inherited from Selector) |
| 23 |
SelectedItems Gets the currently selected items. (Inherited from ListViewBase) |
| 24 |
SelectedRanges Gets a collection of ItemIndexRange objects that describe the currently selected items in the list. (Inherited from ListViewBase) |
| 25 |
SelectedValue Gets or sets the value of the selected item, obtained by using the SelectedValuePath. (Inherited from Selector) |
| 26 |
Style Gets or sets an instance Style that is applied for this object during layout and rendering. (Inherited from FrameworkElement) |
| 27 |
VerticalAlignment Gets or sets the vertical alignment characteristics that are applied to a FrameworkElement when it is composed in a parent object such as a panel or items control. (Inherited from FrameworkElement) |
| 28 |
VerticalContentAlignment Gets or sets the vertical alignment of the control's content. (Inherited from Control) |
| 29 |
Width Gets or sets the width of a FrameworkElement. (Inherited from FrameworkElement) |
Events
| Sr.No. | Event & Description |
|---|---|
| 1 |
DataContextChanged Occurs when the value of the FrameworkElement.DataContext property changes. (Inherited from FrameworkElement) |
| 2 |
DragEnter Occurs when the input system reports an underlying drag event with this element as the target. (Inherited from UIElement) |
| 3 |
DragLeave Occurs when the input system reports an underlying drag event with this element as the origin. (Inherited from UIElement) |
| 4 |
DragOver Occurs when the input system reports an underlying drag event with this element as the potential drop target. (Inherited from UIElement) |
| 5 |
DragStarting Occurs when a drag operation is initiated. (Inherited from UIElement) |
| 6 |
Drop Occurs when the input system reports an underlying drop event with this element as the drop target. (Inherited from UIElement) |
| 7 |
ImageFailed Occurs when there is an error associated with image retrieval or format. |
| 8 |
ImageOpened Occurs when the image source is downloaded and decoded with no failure. You can use this event to determine the natural size of the image source. |
| 9 |
KeyDown Occurs when a keyboard key is pressed while the UIElement has focus. (Inherited from UIElement) |
| 10 |
KeyUp when a keyboard key is released while the UIElement has focus. (Inherited from UIElement) |
Methods
| Sr.No. | Method & Description |
|---|---|
| 1 |
Arrange Positions child objects and determines a size for a UIElement. Parent objects that implement custom layout for their child elements should call this method from their layout override implementations to form a recursive layout update. (Inherited from UIElement) |
| 2 |
ClearValue Clears the local value of a dependency property. (Inherited from DependencyObject) |
| 3 |
FindName Retrieves an object that has the specified identifier name. (Inherited from FrameworkElement) |
| 4 |
GetValue Returns the current effective value of a dependency property from a DependencyObject. (Inherited from DependencyObject) |
| 5 |
ReadLocalValue Returns the local value of a dependency property, if a local value is set. (Inherited from DependencyObject) |
| 6 |
SetBinding Attaches a binding to a FrameworkElement, using the provided binding object. (Inherited from FrameworkElement) |
| 7 |
SetValue Sets the local value of a dependency property on a DependencyObject. (Inherited from DependencyObject) |
Example
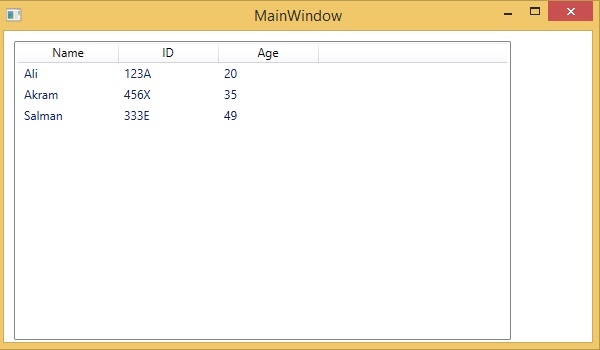
The following example shows the data (Name, ID, and Age) contained in a table. Here is the XAML implementation to create and initialize a GridView.
<Window x:Class = "XAMLGridView.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<ListView HorizontalAlignment = "Left"
Height = "299"Margin = "10,10,0,0"
VerticalAlignment = "Top" Width = "497"
Name = "MenList">
<ListView.View>
<GridView>
<GridViewColumn Header = "Name"
DisplayMemberBinding = "{Binding Name}" Width = "100"/>
<GridViewColumn Header = "ID"
DisplayMemberBinding = "{Binding ID}" Width = "100"/>
<GridViewColumn Header = "Age"
DisplayMemberBinding = "{Binding Age}" Width = "100"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
Here is the C# implementation to implement a person class.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLGridView {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
MenList.Items.Add(new Person() { Name = "Ali", ID = "123A", Age = 20 });
MenList.Items.Add(new Person() { Name = "Akram", ID = "456X", Age = 35 });
MenList.Items.Add(new Person() { Name = "Salman", ID = "333E", Age = 49 });
}
}
class Person {
public string Name { get; set; }
public string ID { get; set; }
public int Age { get; set; }
}
}
When you compile and execute the above code, it will produce the following output −

We recommend you to execute the above example code and experiment with some other properties and events.