
- XAML - Home
- XAML - Overview
- XAML - Environment Setup
- Writing XAML Aplication On MAC OS
- XAML Vs C# Code
- XAML Vs.VB.NET
- XAML - Building Blocks
- XAML - Controls
- XAML - Layouts
- XAML - Event Handling
- XAML - Data Binding
- XAML - Markup Extensions
- XAML - Dependency Properties
- XAML - Resources
- XAML - Templates
- XAML - Styles
- XAML - Triggers
- XAML - Debugging
- XAML - Custom Controls
XAML - DockPanel
DockPanel defines an area to arrange child elements relative to each other, either horizontally or vertically. With DockPanel, you can easily dock child elements to top, bottom, right, left, and center with Dock property.
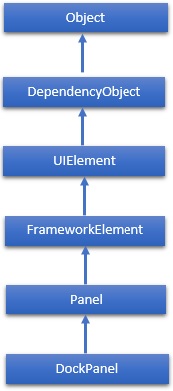
With LastChildFill property, the last child element fills the remaining space regardless of any other dock value when set for that element. The hierarchical inheritance of DockPanel class is as follows −

Properties
| Sr.No. | Property & Description |
|---|---|
| 1 |
Background Gets or sets a Brush that fills the panel content area. (Inherited from Panel) |
| 2 |
Children Gets a UIElementCollection of child elements of this Panel. (Inherited from Panel.) |
| 3 |
Dock Gets or sets a value that indicates the position of a child element within a parent DockPanel. |
| 4 |
Height Gets or sets the suggested height of the element. (Inherited from FrameworkElement.) |
| 5 |
ItemHeight Gets or sets a value that specifies the height of all items that are contained within a WrapPanel. |
| 6 |
ItemWidth Gets or sets a value that specifies the width of all items that are contained within a WrapPanel. |
| 7 |
LastChildFill Gets or sets a value that indicates whether the last child element within a DockPanel stretches to fill the remaining available space. |
| 8 |
LogicalChildren Gets an enumerator that can iterate the logical child elements of this Panel element. (Inherited from Panel.) |
| 9 |
LogicalOrientation The Orientation of the panel, if the panel supports layout in only a single dimension. (Inherited from Panel.) |
| 10 |
Margin Gets or sets the outer margin of an element. (Inherited from FrameworkElement.) |
| 11 |
Name Gets or sets the identifying name of the element. The name provides a reference so that code-behind, such as event handler code, can refer to a markup element after it is constructed during processing by a XAML processor. (Inherited from FrameworkElement.) |
| 12 |
Orientation Gets or sets a value that specifies the dimension in which child content is arranged. |
| 13 |
Parent Gets the logical parent element of this element. (Inherited from FrameworkElement.) |
| 14 |
Resources Gets or sets the locally-defined resource dictionary. (Inherited from FrameworkElement.) |
| 15 |
Style Gets or sets the style used by this element when it is rendered. (Inherited from FrameworkElement.) |
| 16 |
Width Gets or sets the width of the element. (Inherited from FrameworkElement.) |
Methods
| Sr.No. | Method & Description |
|---|---|
| 1 |
GetDock Gets the value of the Dock attached property for a specified UIElement. |
| 2 |
SetDock Sets the value of the Dock attached property to a specified element. |
Example
The following example shows how to add child elements into a DockPanel. Here is the XAML implementation to create buttons inside a DockPanel.
<Window x:Class = "XAMLDockPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "300" Width = "604">
<Grid>....
<DockPanel LastChildFill = "True">
<Button Content = "Top" DockPanel.Dock = "Top" Click = "Click_Me" />
<Button Content = "Bottom" DockPanel.Dock = "Bottom" Click = "Click_Me" />
<Button Content = "Left" Click = "Click_Me" />
<Button Content = "Right" DockPanel.Dock = "Right" Click = "Click_Me" />
<Button Content = "Center" Click = "Click_Me" />
</DockPanel>
</Grid>
</Window>
Given below is the implementation in C# for event −
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDockPanel {
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
private void Click_Me(object sender, RoutedEventArgs e) {
Button btn = sender as Button;
string str = btn.Content.ToString() + " button clicked" ;
MessageBox.Show(str);
}
}
}
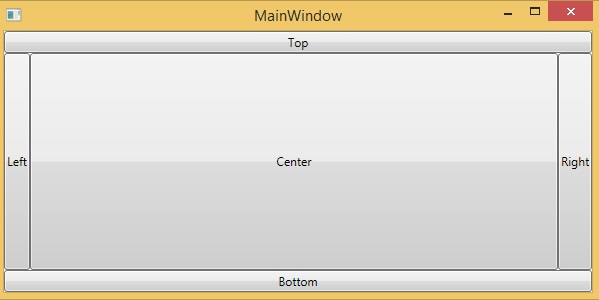
When you compile and execute the above code, it will produce the following output −

On clicking any button, it will also display a message. For example, when you click the button that is at Center, it will display the following message −

We recommend you to execute the above example code and experiment with some other properties as well.