
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Use jQuery to get values of selected checkboxes?
Yes, we can use jQuery to get values of selected checkboxes using the concept of input. We have to also use the :checked selector.
Example
Following is the code −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<input type="checkbox" name="checkDemo" id="check1" value="Cricket" />
<label for="check1">Cricket</label>
<input type="checkbox" name="checkDemo" id="check2" value="Listening Music" />
<label for="check2">Listening Music</label>
<input type="checkbox" name="checkDemo" id="check3" value="Reading NewsPaper" />
<label for="check3">Reading NewsPaper</label>
<br>
<button type="button">Click Me</button>
<script>
$(document).ready(function () {
$("button").click(function () {
$('input[name="checkDemo"]:checked').each(function () {
console.log(this.value);
});
});
});
</script>
</html>
To run the above program, save the file name anyName.html(index.html) and right click on the file. Select the option “Open with live server” in VS Code editor.
This will produce the following output −

Now, select the checkbox −

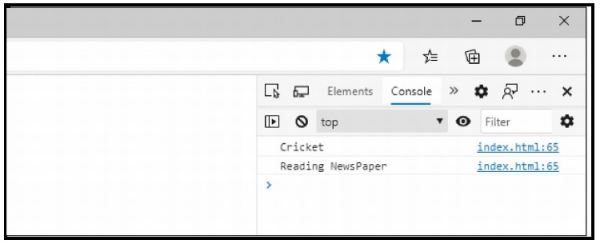
This will produce the following output on console −


Advertisements
