
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Multi-selection of Checkboxes on button click in jQuery?
For this, use jQuery() with id property. Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
<style>
.changeColor {
color: red
};
</style>
</head>
<body>
<input type="button" id="selectDemo" value="Want To Select All
Values" />
<table>
<tr>
<td>
<input type="checkbox" id="CheckBoxId1"
class="isSelected" /> Javascript
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="CheckBoxId2"
class="isSelected" /> MySQL
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="CheckBoxId3"
class="isSelected" /> MongoDB
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="CheckBoxId4"
class="isSelected" /> Python
</td>
</tr>
</table>
<script>
jQuery("#selectDemo").click(function () {
jQuery(this).toggleClass("changeColor");
if (jQuery(this).hasClass("changeColor")) {
jQuery(".isSelected").prop("checked", true);
jQuery(this).val("Want To UnSelect All Values");
} else {
jQuery(this).removeClass("changeColor");
jQuery(".isSelected").prop("checked", false);
jQuery(this).val("Want To Select All Values");
}
});
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
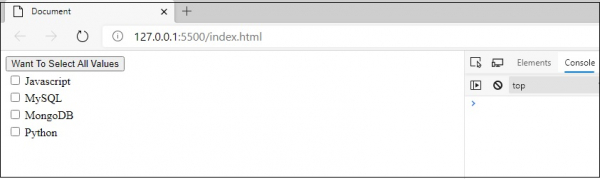
Output
This will produce the following output −

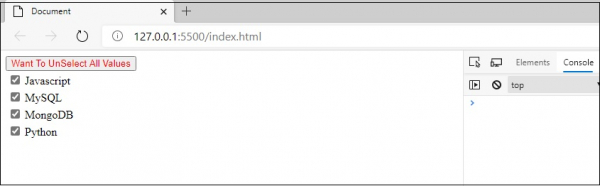
Now I am going to click the above button “Want To Select All Values” −

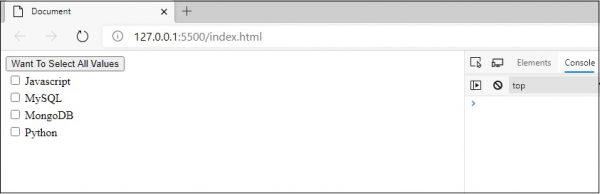
Click the above button “Want To UnSelect All Values” −


Advertisements
