
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :selected Selector
The :selected selector in jQuery is used to selects option elements that are pre-selected.
Syntax
The syntax is as follows −
$(":selected")
Example
Let us now see an example to implement the jQuery :selected selector −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
background-color: green;
color: white;
font-size: 18px;
border: 2px blue dashed;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(":selected").addClass("one");
});
</script>
</head>
<body>
<h2>Fill the Form</h2>
<form action="">
Username: <input type="text" name="user"><br>
Set Password: <input type="password" name="password"><br>
Reserved:<input type="radio" name="category" value="r"><br>
Unreserved<input type="radio" name="category" value="u"><br><br>
Products:
<select>
<option>Accessories</option>
<option selected="selected">Clothing</option>
<option>Footwear</option>
<option>Electronics</option>
<option>Books</option>
</select><br><br>
<input type="reset" value="Reset">
<button type="button">Submit</button>
</form>
</body>
</html>
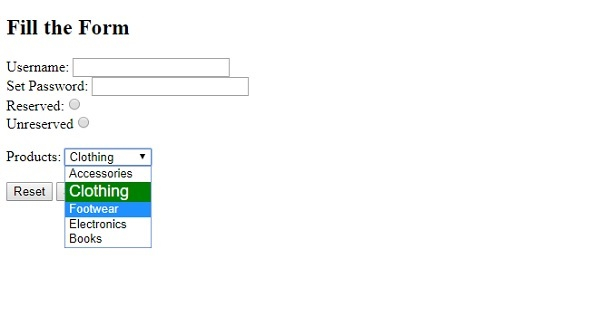
Output
This will produce the following output −


Advertisements
