
- TypeScript - Home
- TypeScript - Roadmap
- TypeScript - Overview
- TypeScript - Environment Setup
- TypeScript - Basic Syntax
- TypeScript vs. JavaScript
- TypeScript - Features
- TypeScript - Variables
- TypeScript - let & const
- TypeScript - Operators
- TypeScript - Types
- TypeScript - Type Annotations
- TypeScript - Type Inference
- TypeScript - Numbers
- TypeScript - Strings
- TypeScript - Boolean
- TypeScript - Arrays
- TypeScript - Tuples
- TypeScript - Enums
- TypeScript - Any
- TypeScript - Never
- TypeScript - Union
- TypeScript - Literal Types
- TypeScript - Symbols
- TypeScript - null vs. undefined
- TypeScript - Type Aliases
- TypeScript Control Flow
- TypeScript - Decision Making
- TypeScript - If Statement
- TypeScript - If Else Statement
- TypeScript - Nested If Statements
- TypeScript - Switch Statement
- TypeScript - Loops
- TypeScript - For Loop
- TypeScript - While Loop
- TypeScript - Do While Loop
- TypeScript Functions
- TypeScript - Functions
- TypeScript - Function Types
- TypeScript - Optional Parameters
- TypeScript - Default Parameters
- TypeScript - Anonymous Functions
- TypeScript - Function Constructor
- TypeScript - Rest Parameter
- TypeScript - Parameter Destructuring
- TypeScript - Arrow Functions
- TypeScript Interfaces
- TypeScript - Interfaces
- TypeScript - Extending Interfaces
- TypeScript Classes and Objects
- TypeScript - Classes
- TypeScript - Objects
- TypeScript - Access Modifiers
- TypeScript - Readonly Properties
- TypeScript - Inheritance
- TypeScript - Static Methods and Properties
- TypeScript - Abstract Classes
- TypeScript - Accessors
- TypeScript - Duck-Typing
- TypeScript Advanced Types
- TypeScript - Intersection Types
- TypeScript - Type Guards
- TypeScript - Type Assertions
- TypeScript Type Manipulation
- TypeScript - Creating Types from Types
- TypeScript - Keyof Type Operator
- TypeScript - Typeof Type Operator
- TypeScript - Indexed Access Types
- TypeScript - Conditional Types
- TypeScript - Mapped Types
- TypeScript - Template Literal Types
- TypeScript Generics
- TypeScript - Generics
- TypeScript - Generic Constraints
- TypeScript - Generic Interfaces
- TypeScript - Generic Classes
- TypeScript Miscellaneous
- TypeScript - Triple-Slash Directives
- TypeScript - Namespaces
- TypeScript - Modules
- TypeScript - Ambients
- TypeScript - Decorators
- TypeScript - Type Compatibility
- TypeScript - Date Object
- TypeScript - Iterators and Generators
- TypeScript - Mixins
- TypeScript - Utility Types
- TypeScript - Boxing and Unboxing
- TypeScript - tsconfig.json
- From JavaScript To TypeScript
- TypeScript Useful Resources
- TypeScript - Quick Guide
- TypeScript - Cheatsheet
- TypeScript - Useful Resources
- TypeScript - Discussion
TypeScript - Ifelse Statement
In TypeScript, the if...else statement controls the program's execution flow based on the different conditions. If the condition evaluates to true, the if block of code is executed.
An if can be followed by an optional else block. The else block will execute if the Boolean expression tested by the if statement evaluates to false.
Syntax
The simple if...else statement in TypeScript is as follows
if(boolean_expression) {
// statement(s) will execute if the boolean expression is true
} else {
// statement(s) will execute if the boolean expression is false
}
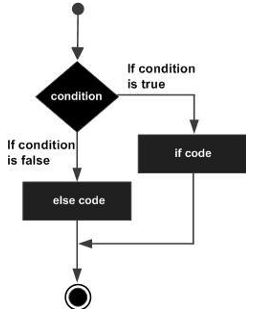
Flowchart
The following flow chart shows how the if...else statement works.

The if block guards the conditional expression. The block associated with the if statement is executed if the Boolean expression evaluates to true.
The if block may be followed by an optional else statement. The instruction block associated with the else block is executed if the expression evaluates to false.
Examples
Let's understand the if...else statement in details with the help of some examples in TypeScript.
Example: Simple if...else
In the example below, the variable num is assigned the value 12. The condition (num % 2 == 0) checks if num is even. Since 12 divided by 2 has no remainder, the condition evaluates to true, and the block code following the if statement executes.
var num: number = 12;
if (num % 2==0) {
console.log("Even");
} else {
console.log("Odd");
}
On compiling, it will generate the following JavaScript code
var num = 12;
if (num % 2 == 0) {
console.log("Even");
} else {
console.log("Odd");
}
The above example prints whether the value in a variable is even or odd. The if block checks the divisibility of the value by 2 to determine the same. Here is the output of the above code
Even
Example: Condition evaluates false
In the above example, if you assign the value 13 to the variable num, the condition becomes false because 13 divided by 2 leaves a remainder of 1. So the block code following the else statement executes.
var num: number = 13;
if (num % 2==0) {
console.log("Even");
} else {
console.log("Odd");
}
On compiling, it will generate the following JavaScript code.
var num = 13;
if (num % 2==0) {
console.log("Even");
} else {
console.log("Odd");
}
Here the condition (13 % 2 == 0) evaluates to false and the else block executes. The output is as follows
Odd
Example: else if statement
let grade: number = 85;
if (grade >= 90) {
console.log("Excellent");
} else if (grade >= 80) {
console.log("Great");
} else {
console.log("Keep studying");
}
Here, the if statement first checks for the condition, grade >=90. If the condition evaluates to false, the else if statement checks for the condition, grade >= 80. Finally, else block executes only if conditions are false.
On compiling, it will generate the following JavaScript code.
let grade = 82;
if (grade >= 90) {
console.log("Excellent");
} else if (grade >= 80) {
console.log("Great");
} else {
console.log("Keep studying");
}
Here, the condition of the else if statement evaluates to true, so it prints Great as output.
Great