
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Location protocol Property in JavaScript
This article will teach us how to use the Javascript location protocol properties to implement the web application's protocol.
The read?only location.protocol property in javascript returns the protocol specified in the current webpage's URL. It offers details on the URL's protocol, including "http:", "https:", "file:", etc.
Common protocol values that are utilised by numerous web apps include ?
http ? It represents the Hypertext Transfer Protocol (HTTP).
https ? It represents the Hypertext Transfer Protocol Secure (HTTPS).
file ? It represents the File Transfer Protocol (FTP).
ftp ? It represents the File Transfer Protocol (FTP).
data ? It represents the data URIs.
mailto ? It represents the email links.
To access the protocol used in the current URL, we can use the location.protocol property.
Let's look at some of the examples to understand the concept better ?
Example 1
In this example, we will create a button element and add a click event listener to it. When the button is clicked, we will call the checkProtocol() function and check for the location.protocol value and then display a corresponding alert message based on whether the protocol is "https:" or not.
Filename: index.html
<html>
<head>
<title>Location protocol Property in JavaScript.</title>
</head>
<body>
<h3>Location protocol Property in JavaScript.</h3>
<button onclick="checkProtocol()">Check Protocol</button>
<script>
function checkProtocol() {
if (location.protocol === 'https:') {
alert('This webpage is served over a secure connection.');
} else {
alert('This webpage is served over an insecure connection.');
}
}
</script>
</body>
</html>
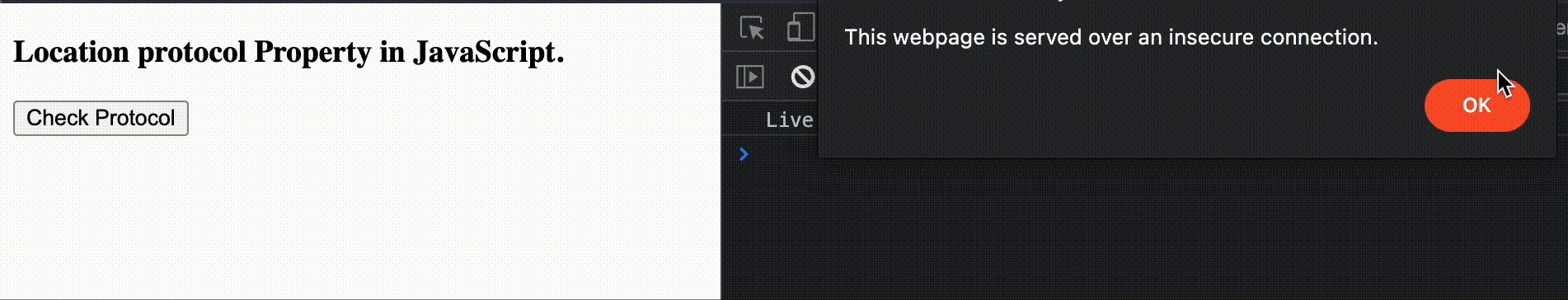
Output
The output will look like below ?

Example 2
In this example, we will create a button element and add a click event listener to it. When the button is clicked, we will call the findSecuredUrl() function and check if the current protocol is not "https:". If it's not, the function prints the secured version of the current URL to the console.
Filename: index.html
<html>
<head>
<title>Protocol Redirect Example</title>
<script>
function findSecuredUrl() {
if (location.protocol !== 'https:') {
const securedUrl = 'https://' + location.host + location.pathname;
console.log('securedUrl', securedUrl);
}
}
</script>
</head>
<body>
<h3>Protocol Redirect Example</h3>
<button onclick="findSecuredUrl()">Redirect to Secure Protocol</button>
</body>
</html>
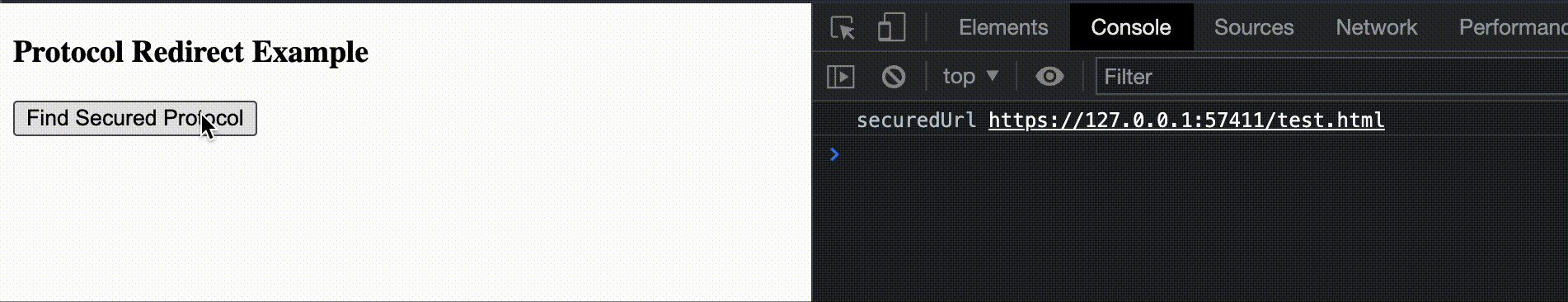
Output
The output will look like below ?

Conclusion
We may retrieve the protocol listed in the URL of the current webpage using JavaScript's location.protocol attribute. It allows us to identify the URL's protocol part, such as "http:", "https:", etc. When using conditional logic or when making decisions based on the protocol in use, this information may be helpful. We learned the concept of location protocol property in JavaScript and saw some examples explaining the same.

