
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Location origin Property
The Location origin property returns the string corresponding to the URL’s protocol, hostname, host port number (if specified).
Syntax
Following is the syntax −
Returning value of the origin property
location.origin
Example
Let us see an example for Location origin property −
<!DOCTYPE html>
<html>
<head>
<title>Location origin</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-origin</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="30" id="urlSelect" value="https://www.example.com:2544/aboutUs">
<input type="button" onclick="getorigin()" value="Get origin">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
function getorigin(){
divDisplay.textContent = 'URL Origin: '+location.origin;
}
</script>
</body>
</html>
Output
This will produce the following output −
Before clicking ‘Get origin’ button −

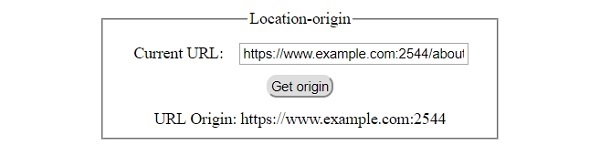
After clicking ‘Get origin’ button −


Advertisements
