
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Anchor protocol Property
The HTML DOM Anchor protocol property is used to set or return the protocol of a link in the href attribute.
Following is the syntax to set the protocol property −
anchorObj.protocol = protocol_url
Above, protocol_url is the protocol of the URL. The values can be http, https, ftp, etc.
Following is the syntax to return the protocol property −
anchorObj.protocol
Let us now see an example to implement the DOM Anchor protocol property −
Example
<!DOCTYPE html>
<html>
<body>
<h1>Demo Heading</h1>
<p>Link = <a id="mylink" hreflang="en" href="https −//abc.com −6064/abc.html/#new">Services</a></p>
<h2 id="myid"></h2>
<button onclick="display1()">Display pathname</button>
<button onclick="display2()">Display hreflang</button>
<button onclick="display3()">Display port</button>
<button onclick="display4()">Display protocol</button>
<script>
function display1() {
var a = document.getElementById("mylink").pathname;
document.getElementById("myid").innerHTML = a;
}
function display2() {
var a = document.getElementById("mylink").hreflang;
document.getElementById("myid").innerHTML = a;
}
function display3() {
var a = document.getElementById("mylink").port;
document.getElementById("myid").innerHTML = a;
}
function display4() {
var a = document.getElementById("mylink").protocol;
document.getElementById("myid").innerHTML = a;
}
</script>
</body>
</html>
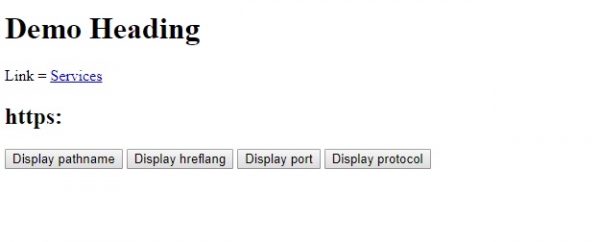
Output

Click on the “Display Protocol” button −


Advertisements
