
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Location search Property
The Location search property returns/sets a string corresponding to the query parameters for a URL.
Syntax
Following is the syntax −
- Returning value of the search property
location.search
- Value of the protocol property set
location.search = searchString
Example
Let us see an example for Location search property −
<!DOCTYPE html>
<html>
<head>
<title>Location protocol</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-protocol</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="30" id="urlSelect" value="https://www.example.com:2544/aboutUs/CTO.htm">
<input type="button" onclick="getprotocol()" value="Get protocol">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
function getprotocol(){
divDisplay.textContent = 'URL protocol: '+location.protocol;
}
</script>
</body>
</html>
Output
This will produce the following output −
Before clicking ‘Get search value’ button −

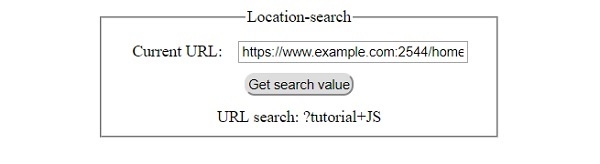
After clicking ‘Get search value’ button −


Advertisements
