
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery [attribute!=value] Selector
The [attribute!=value] selector in jQuery is used to select each element that isn’t having the specified attribute and value.
Syntax
The syntax is as follows −
$("[attribute!='value']")
Example
Let us now see an example to implement the jQuery [attribute!=value] selector −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: orange;
font-size: 16px;
border: 2px blue dashed;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p[class!='demo']").addClass("one");
});
</script>
</head>
<body>
<h1>Car Details</h1>
<p>Car is XUV500</p>
<p class="demo">2179 cc</p>
<p>Independent Suspension</p>
<p>Fuel Tank Capacity: 70 litres</p>
</body>
</html>
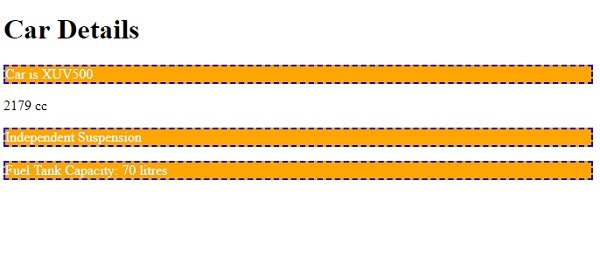
Output
This will produce the following output −


Advertisements
