
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript - Create an alert on clicking an HTML button
In this article, we will learn to create an alert by clicking an HTML button in JavaScript. JavaScript is extensively utilized to increase user interactions on web pages. One of the widespread usage scenarios is to display an alert on a button click.
What is an Alert in JavaScript?
An alert is a built-in JavaScript function that displays a small pop-up or a dialogue box window containing a message.
The syntax for using an alert is
alert("Your message here");
This function pauses the execution of the script until the user dismisses the alert by clicking the "OK" button.
Creating an Alert Button in HTML and JavaScript
To fire an alert at the click of a button, use addEventListener().
Let's say the following is our button on an HTML web page ?
<button type="button">Please Press Me</button>
Following are the JavaScript steps to handle the click event
-
Get a Reference to the Button: We use document.getElementById() to select the button element by its id.
-
Add an Event Listener: The addEventListener method attaches a function to the button that will be executed when the button is clicked. In this case, the event is "click".
- Display the Alert: The alert function is a built-in JavaScript function that displays a pop-up message with the specified text.
var pressedButton = document.getElementsByTagName("button")[0];
pressedButton.addEventListener("click", function (event) {
alert("You have pressed the button..........")
})
Example
Below is an example of creating an alert by clicking an HTML button in JavaScript ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<button type="button">Please Press Me</button>
</body>
<script>
var pressedButton = document.getElementsByTagName("button")[0];
pressedButton.addEventListener("click", function (event) {
alert("You have pressed the button..........")
})
</script>
</html>
Output
The output is as follows ?

Whenever you press the button, you will get an alert message.
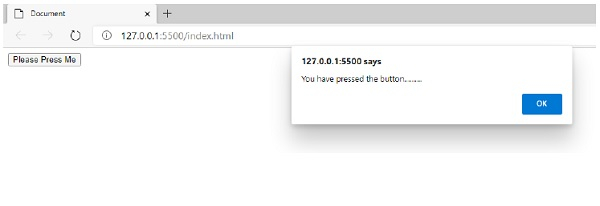
Output
The output is as follows ?

Conclusion
In this article, we learned how to create an alert message when clicking an HTML button using JavaScript. We explored the alert() function, which is a built-in method for displaying pop-up messages, and used the addEventListener() method to detect button clicks and trigger the alert.

