
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create an alert in JavaFX?
An alert is a dialog which shows pre-built dialog types. You can create an alert by instantiating the javafx.scene.control.Alert class. This class is a subclass of the Dialog class. You can create required type of dialog bypassing the respective parameter at the time of instantiation as −
Alert alert = new Alert(Alert.AlertType.CONFIRMATION);
Example
The following Example demonstrates the creation of an Alert.
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Alert.AlertType;
import javafx.scene.control.Button;
import javafx.scene.control.ButtonBar.ButtonData;
import javafx.scene.control.ButtonType;
import javafx.scene.control.Dialog;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class AlertExample extends Application {
public void start(Stage stage) {
//Creating a dialog
Alert alert = new Alert(Alert.AlertType.CONFIRMATION);
//Setting the title
alert.setTitle("Alert");
ButtonType type = new ButtonType("Ok", ButtonData.OK_DONE);
//Setting the content of the dialog
alert.setContentText("This is a confirmmation alert");
//Adding buttons to the dialog pane
alert.getDialogPane().getButtonTypes().add(type);
//Setting the label
Text txt = new Text("Click the button to show the dialog");
Font font = Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 12);
txt.setFont(font);
//Creating a button
Button button = new Button("Show Dialog");
//Showing the dialog on clicking the button
button.setOnAction(e -> {
alert.showAndWait();
});
//Creating a vbox to hold the button and the label
HBox pane = new HBox(15);
//Setting the space between the nodes of a HBox pane
pane.setPadding(new Insets(50, 150, 50, 60));
pane.getChildren().addAll(txt, button);
//Creating a scene object
Scene scene = new Scene(new Group(pane), 595, 300, Color.BEIGE);
stage.setTitle("Alert");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
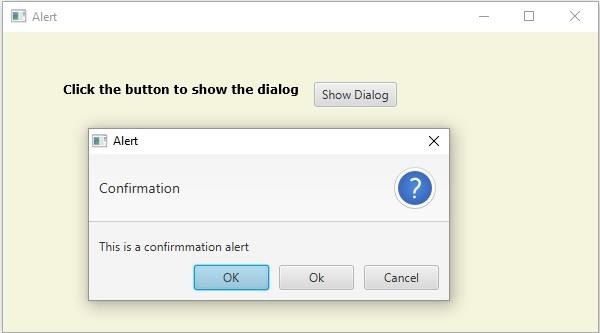
Output


Advertisements
