
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How do I display an alert dialog on Android?
Before getting into alert dialog, we should know about what is alert dialog, Alert dialog is just like a pop-up where user can choose action by clicking "ok" or "cancel" button.
Methods in Alert Dialog
setView(View view) − It used to set custom view to alert dialog
setTitle(CharSequence title) − It is used to set title to alert dialog
setMessage(CharSequence message) − It is simple call as content in alert box
setIcon(int resId) − it is used to set icon for alert box
setButton(int whichButton, CharSequence text, Message msg) − It is used to set button for alert dialog as shown below example.
getListView() − it is used to get a list view which is used inside alert dialog.
This example demonstrate about how to implement android alert dialog.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app = "http://schemas.android.com/apk/res-auto" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity"> <Button android:id = "@+id/button" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Click" app:layout_constraintBottom_toBottomOf = "parent" app:layout_constraintLeft_toLeftOf = "parent" app:layout_constraintRight_toRightOf = "parent" app:layout_constraintTop_toTopOf = "parent" /> </android.support.constraint.ConstraintLayout>
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Switch;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=findViewById(R.id.button);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button:
alertDialog();
break;
}
}
private void alertDialog() {
AlertDialog.Builder dialog=new AlertDialog.Builder(this);
dialog.setMessage("Please Select any option");
dialog.setTitle("Dialog Box");
dialog.setPositiveButton("YES",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
Toast.makeText(getApplicationContext(),"Yes is clicked",Toast.LENGTH_LONG).show();
}
});
dialog.setNegativeButton("cancel",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(),"cancel is clicked",Toast.LENGTH_LONG).show();
}
});
AlertDialog alertDialog=dialog.create();
alertDialog.show();
}
}
In the above code we have created a button when user click on button it will show an alert dialog box, user can select ok or cancel based on requirement.
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
![]()
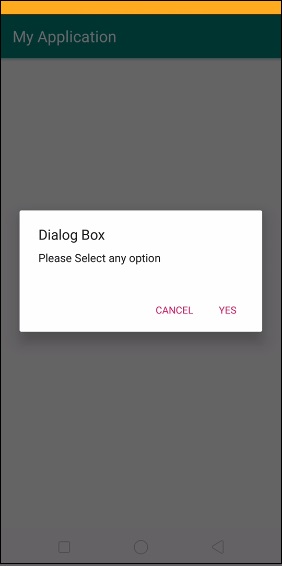
Now click on above button it will show alert dialog as shown below

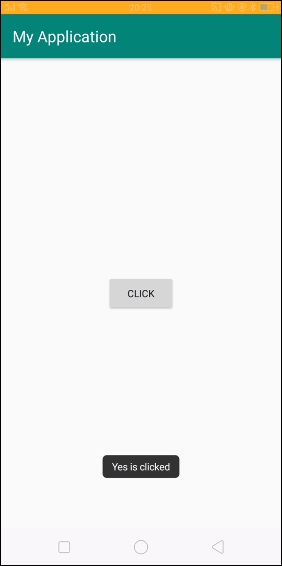
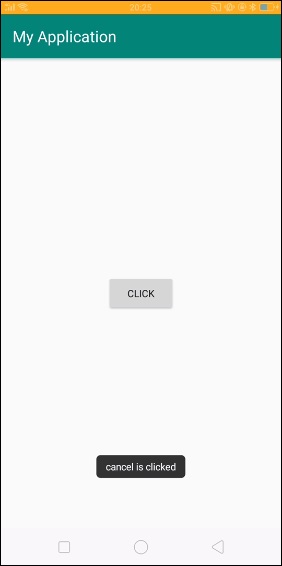
Now select yes/cancel button it will give an output as shown below


Click here to download the project code

