- HTML Canvas - Home
- HTML Canvas - Introduction
- Environmental Setup
- HTML Canvas - First Application
- HTML Canvas - Drawing 2D Shapes
- HTML Canvas - Path Elements
- 2D Shapes Using Path Elements
- HTML Canvas - Colors
- HTML Canvas - Adding Styles
- HTML Canvas - Adding Text
- HTML Canvas - Adding Images
- HTML Canvas - Canvas Clock
- HTML Canvas - Transformations
- Composting and Clipping
- HTML Canvas - Basic Animations
- Advanced Animations
- HTML Canvas API Functions
- HTML Canvas - Element
- HTML Canvas - Rectangles
- HTML Canvas - Lines
- HTML Canvas - Paths
- HTML Canvas - Text
- HTML Canvas - Colors and Styles
- HTML Canvas - Images
- HTML Canvas - Shadows and Transformations
- HTML Canvas Useful Resources
- HTML Canvas - Quick Guide
- HTML Canvas - Useful Resources
- HTML Canvas - Discussion
HTML Canvas - textAlign Property
The HTML Canvas textAlign property from the interface CanvasRenderingContext2D is called by the context object to specify the current text alignment to be used to draw the text onto the Canvas element.
Possible input values
The input values accepted by the property are −
| S.No | Value & Description |
|---|---|
| 1 |
left
Text will be left-aligned. |
| 2 |
right
Text will be right aligned. |
| 3 |
center
Text is centered in the canvas element. |
| 4 |
start
The text is started at its normal place. It is a default value taken by the property when there is no input. |
| 5 |
end
The text is ended at its normal place in the canvas element. |
Example
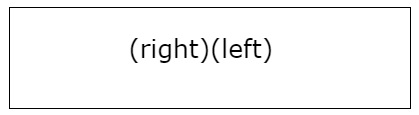
The following example demonstrates the 'left' and 'right' values of HTML Canvas direction property.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="100" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textAlign = "left";
context.fillText('(left)', 200, 50);
context.textAlign = "right";
context.fillText('(right)', 200, 50);
</script>
</body>
</html>
Output
The output returned by the above code on the webpage as −

Example
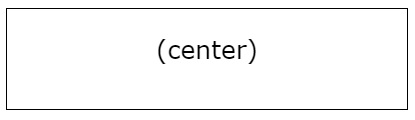
The following example demonstrates the 'center' value of HTML Canvas direction property.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="100" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textAlign = "center";
context.fillText('(center)', 200, 50);
</script>
</body>
</html>
Output
The output returned by the above code on the webpage as −

Example
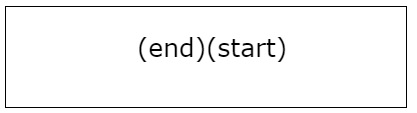
The following example demonstrates the 'start' and 'end' values of HTML Canvas direction property.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="100" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textAlign = "end";
context.fillText('(end)', 200, 50);
context.textAlign = "start";
context.fillText('(start)', 200, 50);
</script>
</body>
</html>
Output
The output returned by the above code on the webpage as −