- HTML Canvas - Home
- HTML Canvas - Introduction
- Environmental Setup
- HTML Canvas - First Application
- HTML Canvas - Drawing 2D Shapes
- HTML Canvas - Path Elements
- 2D Shapes Using Path Elements
- HTML Canvas - Colors
- HTML Canvas - Adding Styles
- HTML Canvas - Adding Text
- HTML Canvas - Adding Images
- HTML Canvas - Canvas Clock
- HTML Canvas - Transformations
- Composting and Clipping
- HTML Canvas - Basic Animations
- Advanced Animations
- HTML Canvas API Functions
- HTML Canvas - Element
- HTML Canvas - Rectangles
- HTML Canvas - Lines
- HTML Canvas - Paths
- HTML Canvas - Text
- HTML Canvas - Colors and Styles
- HTML Canvas - Images
- HTML Canvas - Shadows and Transformations
- HTML Canvas Useful Resources
- HTML Canvas - Quick Guide
- HTML Canvas - Useful Resources
- HTML Canvas - Discussion
HTML Canvas - Adding Text
We have seen how to draw shapes as well as style them inside the Canvas element. We will now have a look at how to draw text in the Canvas element.
Drawing Text
To render text on the Canvas element, there are two methods available and are listed in the below table.
| S.No | Method & Description |
|---|---|
| 1 |
fillText(text, x, y, maximum_width) When this method is used, the given text is inserted into the Canvas at position (x, y) and is filled. We can leave the maximum width parameter without assigning a value (or) give a value to draw text with the given width. |
| 2 |
strokeText (text, x, y, maximum_idth) This method draws stroked text at the given position (x, y) inside the Canvas element. We can also give a width parameter to draw for the text or leave it where default size is considered. |
Example
Let us use font property to draw the text by the text drawing methods to understand it clearly. The following code demonstrates how text is drawn on the Canvas using the available methods.
<!DOCTYPE html>
<html lang="en">
<head>
<title>drawing text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="550" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = '55px Verdana';
context.fillText('This text is filled', 10, 50);
context.strokeText('This text is stroked', 10, 100);
}
</script>
</body>
</html>
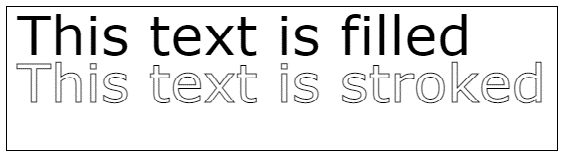
Output
The output for the following code is

Styling text
We can style the text drawn on Canvas using the styling properties. We have already seen the font property in the above example. Four properties can be used to style text on Canvas and each of them is listed in the below table.
| S.No | Property & Description | Accepted Values |
|---|---|---|
| 1 |
font The text size and font style are set using this property. The default value is 10px size and font style is sans-serif. The text size is taken in pixels and the font style is taken in string. If there is any error in initializing, the font property given is ignored. |
Canvas.font="text_size font_style"; |
2 |
textAlign This property can be used to set the position of text in Canvas. The default position of the text is 'start'. It only changes horizontal alignment. |
'start', 'end', 'left', 'right', 'center'. |
3 |
textBaseline This property is used to alter the baseline alignment of the canvas text. The default value is 'alphabetic'. It sets the vertical alignment of the text. |
'top', 'hanging', 'middle', 'alphabetic', 'ideographic', 'bottom'. |
4 |
direction It sets the directionality for the Canvas text. The default value is 'inherit'. |
'ltr', 'rtl', 'inherit'. |
Example 1
Following example demonstrates font and textAlign properties of text in HTML5 Canvas.
<!DOCTYPE html>
<html lang="en">
<head>
<title>styling text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="550" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textAlign = "start";
context.fillText(context.textAlign, 10, 75);
context.textAlign = "end";
context.fillText(context.textAlign, 500, 75);
context.textAlign = "left";
context.fillText(context.textAlign, 140, 75);
context.textAlign = "right";
context.fillText(context.textAlign, 390, 75);
context.textAlign = "center";
context.fillText(context.textAlign, 275, 75);
}
</script>
</body>
</html>
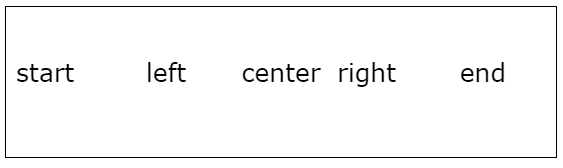
Output
The following code returns output as

Example 2
Following code implements textBaseline property for all the available values.
<!DOCTYPE html>
<html lang="en">
<head>
<title>styling text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="700" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textBaseline = "top";
context.strokeText(context.textBaseline, 0, 75);
context.textBaseline = "hanging";
context.strokeText(context.textBaseline, 80, 75);
context.textBaseline = "middle";
context.strokeText(context.textBaseline, 210, 75);
context.textBaseline = "alphabetic";
context.strokeText(context.textBaseline, 310, 75);
context.textBaseline = "ideographic";
context.strokeText(context.textBaseline, 450, 75);
context.textBaseline = "bottom";
context.strokeText(context.textBaseline, 610, 75);
}
</script>
</body>
</html>
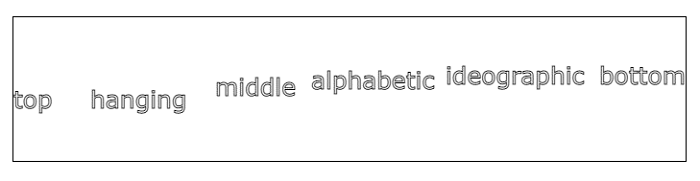
Output
The output for the following code is

Example 3
We will demonstrate text direction in the following example. The implementation code is given below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>styling text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="600" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.fillText('direction-', 150, 50);
context.direction = 'rtl';
context.fillText('direction-', 150, 130);
}
</script>
</body>
</html>
Output
The output for the following code is

Measuring text
This method is used to obtain more details about the text. It allows us to measure the text. The method used to achieve this is measureText('text_string') - This method returns a text object containing the width of input text in pixels when drawn as the current style given.
Example
Following code demonstrates the measureText() method. The implementation is given below.
<!DOCTYPE html>
<html lang="en">
<head>
<title>styling text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="600" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.strokeText("hello", 10, 50);
var text = context.measureText('hello');
window.alert(text.width);
}
</script>
</body>
</html>
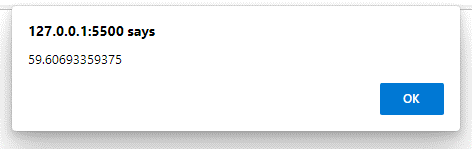
Output
The output returned by the code is