- HTML Canvas - Home
- HTML Canvas - Introduction
- Environmental Setup
- HTML Canvas - First Application
- HTML Canvas - Drawing 2D Shapes
- HTML Canvas - Path Elements
- 2D Shapes Using Path Elements
- HTML Canvas - Colors
- HTML Canvas - Adding Styles
- HTML Canvas - Adding Text
- HTML Canvas - Adding Images
- HTML Canvas - Canvas Clock
- HTML Canvas - Transformations
- Composting and Clipping
- HTML Canvas - Basic Animations
- Advanced Animations
- HTML Canvas API Functions
- HTML Canvas - Element
- HTML Canvas - Rectangles
- HTML Canvas - Lines
- HTML Canvas - Paths
- HTML Canvas - Text
- HTML Canvas - Colors and Styles
- HTML Canvas - Images
- HTML Canvas - Shadows and Transformations
- HTML Canvas Useful Resources
- HTML Canvas - Quick Guide
- HTML Canvas - Useful Resources
- HTML Canvas - Discussion
HTML Canvas - shadowColor Property
The HTML Canvas shadowColor property is used to specify the shadow color for a graphic drawn inside the Canvas element.
Possible input values
It takes a string value containing color code which may be any of the following type −
Color-namea
Hex code
Rgb value
Rgba value
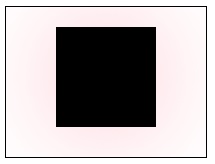
Example
The following example adds color to the drawn shadow using color name by the HTML Canvas shadowColor property.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.shadowColor = 'pink';
context.shadowBlur = 100;
context.fillRect(50, 20, 100, 100)
</script>
</body>
</html>
Output
The output returned by the following code on the webpage as −

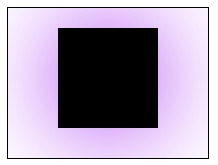
Example
The following example takes hex color code and applies for the shadow applied to the shape inside the Canvas element.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.shadowColor = '#A020F0';
context.shadowBlur = 100;
context.fillRect(50, 20, 100, 100)
</script>
</body>
</html>
Output
The output returned by the following code on the webpage as −

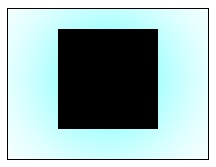
Example
The following example draws a shape onto the Canvas element and applies shadow color to it using rgba coloring by the property shadowColor.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.shadowColor = 'rgb(0,255,255,1)';
context.shadowBlur = 100;
context.fillRect(50, 20, 100, 100)
</script>
</body>
</html>
Output
The output returned by the following code on the webpage as −