
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM InputEvent data Property
The HTML DOM InputEvent data property returns the string corresponding to character that was typed using an event.
Syntax
Following is the syntax −
Returning latest typed character in text field −
event.data
Example
Let us see an example for InputEvent data property −
<!DOCTYPE html>
<html>
<head>
<title>InputEvent Data</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>InputEvent-Data</legend>
<label>Fill in the blanks:
<input type="text" id="textSelect" placeholder="__ for Apple" oninput="getEventData(event)">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.data === 'A')
divDisplay.textContent = 'Correct Answer';
else
divDisplay.textContent = 'Try Again, '+textSelect.placeholder;
textSelect.textContent = '';
}
</script>
</body>
</html>
Output
This will produce the following output −
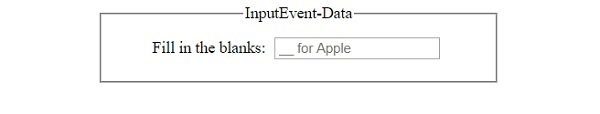
Before typing anything in the text field −

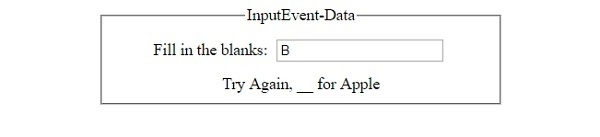
After typing wrong answer in the text field −

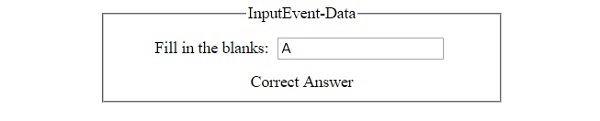
After typing correct answer in the text field −


Advertisements
