
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM paddingLeft Property
The HTML DOM paddingLeft property returns and add left padding to an HTML element.
Syntax
Following is the syntax −
1. Returning left padding
object.style.paddingLeft
2. Adding left padding
object.style.paddingLeft=”value”
Values
Here, “value” can be the following −
| Value |
Details |
|---|---|
| length |
It defines value padding in length unit. |
| initial |
It defines padding to its default value. |
| inherit |
In this padding gets inherited from its parent element. |
| percentage(%) |
It defines padding in percentage of the width of parent element. |
Example
Let us see an example of paddingLeft property −
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>HTML DOM paddingLeft property</title>
<style>
.outer-box{
background-color:#db133a;
width:300px;
height:300px;
margin:1rem auto;
}
.inner-box{
background-color:#C3C3E6;
width:150px;
height:150px;
}
</style>
</head>
<body>
<h1>paddingLeft Property Example&t;/h1>
<div class="outer-box">
<div class="inner-box">
</div>
</div>
<button type="button" onClick='addPadding()'>Add Padding</button>
<script>
function addPadding(){
var outerBox=document.querySelector('.outer-box')
outerBox.style.paddingLeft='20px';
console.log(outerBox.style.paddingLeft);
}
</script>
</body>
</html>
Output
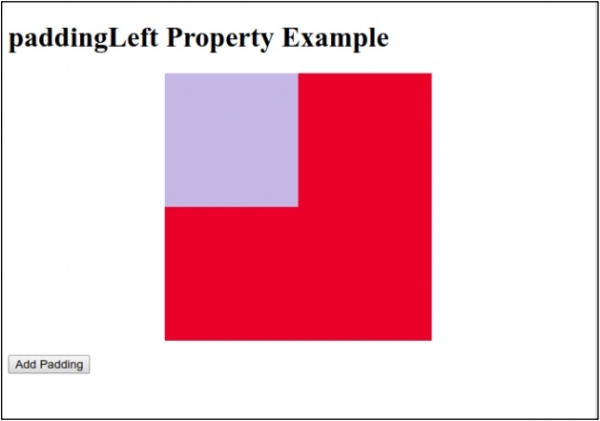
This will produce the following output −

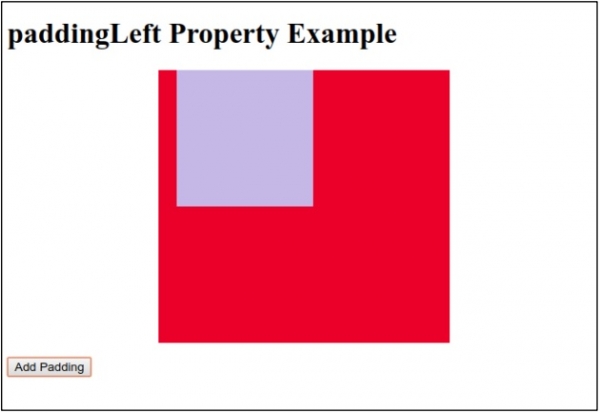
Click on “Add Padding” button to add padding inside red box.

The above code will also display the following on Console −


Advertisements
