
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM InputEvent inputType Property
The HTML DOM InputEvent inputType property returns the input type of event triggered.
Syntax
Following is the syntax −
Returning latest typed character in text field −
event.inputType
Example
Let us see an example for InputEvent inputTypeproperty −
<!DOCTYPE html>
<html>
<head>
<title>InputEvent inputType</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>InputEvent-inputType</legend>
<label>Action teller:
<input type="text" id="textSelect" oninput="getEventInputType(event)">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventInputType(InputEvent) {
if(InputEvent.inputType === 'insertText')
divDisplay.textContent = 'You are typing: '+textSelect.value;
else if(InputEvent.inputType === 'deleteContentBackward')
divDisplay.textContent = 'You are using backspace key';
else if(InputEvent.inputType === 'deleteContentForward')
divDisplay.textContent = 'You are using delete key';
else
divDisplay.textContent = 'You are sitting idle, do something';
}
</script>
</body>
</html>
Output
This will produce the following output −
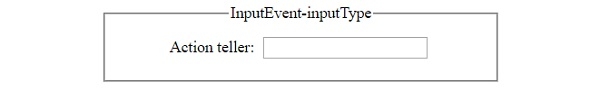
Before typing anything in the text field −

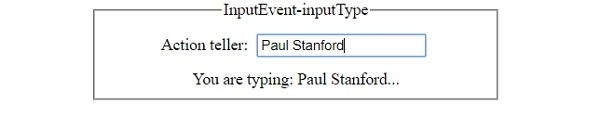
Typing in the text field −

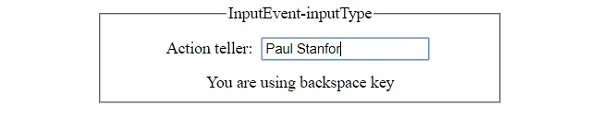
Using backspace key in the text field −

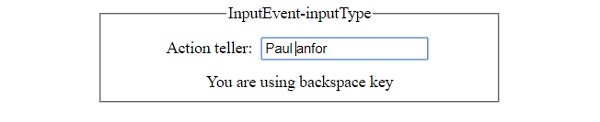
Using delete key in the text field −


Advertisements
