
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM previousElementSibling Property
The HTML DOM previousElementSibling property returns the previous element in the same tree level of the specified element in an HTML document.
Syntax
Following is the syntax −
node.previousElementSibling
Example
Let us see an example of previousElementSibling property −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:50%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
ul{
list-style-type: none;
padding:0;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:50%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM previousElementSibling Property Demo</h1>
<p>Hi, My favourite subjects are:</p>
<ul>
<li>Physics</li>
<li id="chemistry">Chemistry</li>
<li>Maths</li>
<li>English</li>
</ul>
<button class="btn" onclick="showSibling()">Show Previous Sibling Of Chemistry</button>
<div class="show"></div>
<script>
function showSibling() {
var chemistry= document.querySelector("#chemistry");
document.querySelector(".show").innerHTML=chemistry.previousElementSibling.innerHTML;
}
</script>
</body>
</html>
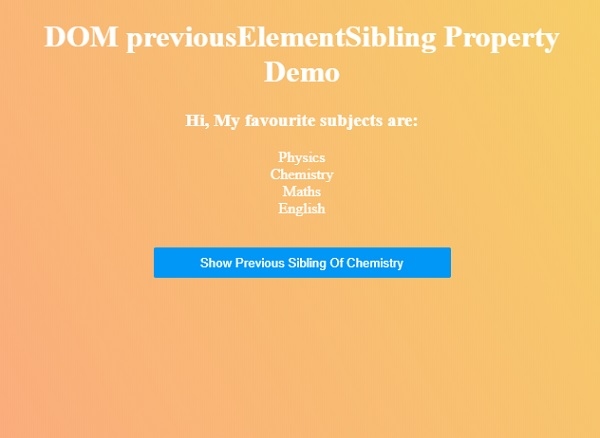
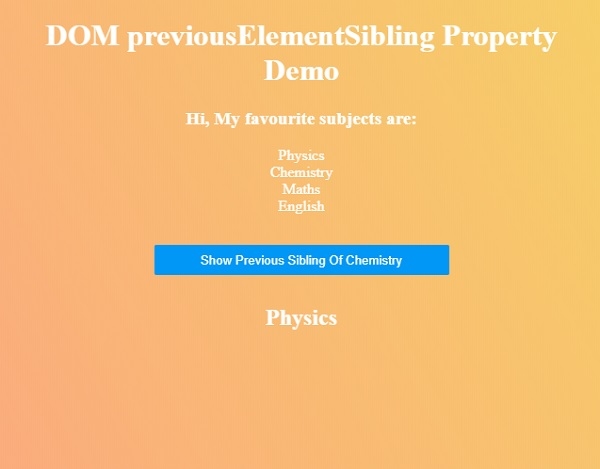
Output
This will produce the following output −

Click on the “blue” button to get the previous sibling of the chemistry list item.


Advertisements
