
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Datetime disabled Property
The HTML DOM Input Datetime disabled property sets/returns whether Input Datetime is enabled or disabled.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputDatetimeObject.disabled
- Setting disabled to booleanValue
inputDatetimeObject.disabled = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue |
Details |
|---|---|
| true |
It defines that the input datetime is disabled. |
| false |
It defines that the input datetime is not disabled and it is also the default value. |
Example
Let us see an example of Input Datetime disabled property −
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime Disabled</title>
</head>
<body>
<form>
Date & Time: <input type="datetime" id="datetimeSelect" value="1998-04-09T12:48IST" disabled>
</form>
<button onclick="enableDatetimeInput()">Enable Datetime Input</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetime = document.getElementById("datetimeSelect");
divDisplay.textContent = 'Datetime Input disabled: '+inputDatetime.disabled;
function enableDatetimeInput() {
inputDatetime.disabled = false;
divDisplay.textContent = 'Datetime Input disabled: '+inputDatetime.disabled;
}
</script>
</body>
</html>
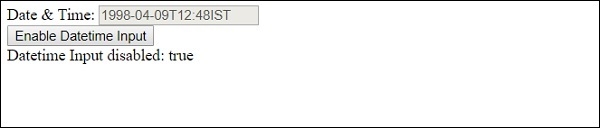
Output
This will produce the following output −
Before clicking ‘Enable Datetime Input’ button −

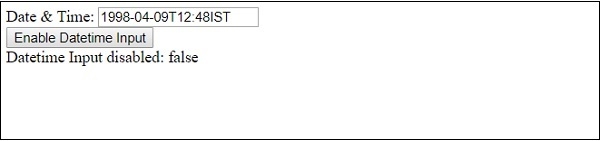
After clicking ‘Enable Datetime Input’ button −


Advertisements
