
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Set the Table Column Width Regardless of the Text Amount in its Cells?
The HTML table tag displays data in a tabular format (row * column). A row can have multiple columns. Using the <table> element and the <tr>, <td>, and <th> elements, we can create a table to display data in tabular form. Each table's rows, headers, and data are specified by the <tr>, <th>, and <td> tags, respectively. The layout of the page is managed by HTML tables.
Example
The default width setting of a table's column is demonstrated by the below example.
<!DOCTYPE html>
<html>
<head>
<title> An example of a table in HTML </title>
<style>
table, td, th{
border: 1px solid darkgray;
border-spacing: 0;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th> Heading 1 </th>
<th> Heading 2 </th>
<th> Heading 3 </th>
</tr>
<tr>
<td> Sample text </td>
<td> Sample text </td>
<td> Sample text </td>
</tr>
<tr>
<td> Sample text </td>
<td> Sample text </td>
<td> Sample text </td>
</tr>
<tr>
<td> Sample text </td>
<td> Sample text </td>
<td> Sample text </td>
</tr>
</table>
</body>
</html>
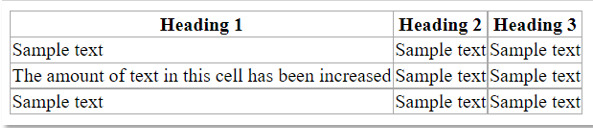
Output
Let us see what will happen if we change the amount of text in one of the cells.

As we can observe, due to the increase in the content volume of one cell, the width of the entire column increases and this disrupts the layout of the table. In this article we will discuss the methods to overcome this problem by fixing the column width regardless of the amount of text.
Using ?width' and ?table-layout' Properties
The width of a table cell is specified using the HTML <td> width Attribute. If the width attribute is not specified, the width will be determined by the content.
Syntax
<td width="pixels or %">
Values of Attributes
pixels: It specifies the width of the table cell in pixels.
%: It specifies the width of the table cell as a percentage (%).
The table-layout property specifies the algorithm that should be used by the browser to layout table rows, cells, and columns. It is used to show the table's layout.
Syntax
table-layout: auto | fixed | inherit;
auto: It is the default value. The automatic algorithm of the browser is used to define the layout of a table's rows, cells, and columns. The resulting table layout is usually determined by the table's content.
fixed: The table's layout ignores the content and instead makes use of the table's width, any specified column widths, and border and cell spacing values. The column values used are determined by the widths defined on columns or cells in the table's first row.
inherit: It shows that the value was derived from its parent's table-layout value.
The table's width must be set to something other than auto for a value of fixed to have any impact.
Example
The following example sets the table column width to remain fixed irrespective of the amount of text by using the width property for <th> and <td> and setting the table-layout property to fixed.
<!DOCTYPE html>
<html>
<head>
<title>
How to Set the Table Column Width Regardless of the Text Amount in its Cells?
</title>
<style>
body{
margin: 30px;
background-color: floralwhite;
}
table{
border: 2px solid darkcyan;
border-spacing: 0;
border-collapse: collapse;
width: 360px;
table-layout: fixed;
}
td, th {
background-color: cornsilk;
border: 1px solid darkcyan;
color: darkslateblue;
width: 120px;
text-align: center;
overflow: hidden;
}
h3{
color: darkslateblue;
margin: 10px;
}
</style>
</head>
<body>
<h3> Class toppers for the current academic year </h3>
<table>
<tr>
<th> Student name </th>
<th> Roll number </th>
<th> CGPA </th>
</tr>
<tr>
<td> Krish </td>
<td> 17 </td>
<td> 9.8 </td>
</tr>
<tr>
<td> Simran </td>
<td> 45 </td>
<td> 9.72 </td>
</tr>
<tr>
<td> Namrata </td>
<td> 23 </td>
<td> 9.61 </td>
</tr>
</table>
</body>
</html>
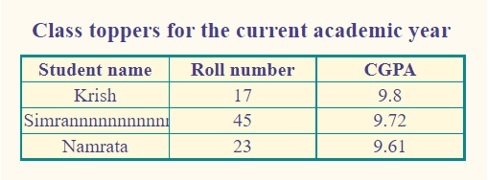
Output
Now if we increase the text in one or more cells to an extent that it cannot fit within the bounds of the cell, the column width will not change to accommodate the extra content.

As we can see, the column width does not change. The text does not overflow and gets clipped at the end of the cell because we have used the hidden attribute of the overflow property.

