
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to parse array of objects inside another object using maps or forEach?
Following is the code to parse array of objects inside another object using maps or forEach −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Parse array of objects inside object</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to parse the json object</h3>
<script>
let json = {
storeData: [
{
items: [
{
itemID: 12,
cost: {
costNum: 100,
},
},
{
itemID: 22,
cost: {
costNum: 250,
},
},
{
itemID: 19,
cost: {
costNum: 350,
},
},
],
},
],
};
let resEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
let sum = 0;
json.storeData.map((ele) => ({
itemPrice: ele.items.forEach((item) => {
resEle.innerHTML +=
"itemID : " +
item.itemID +
" : costNum : " +
item.cost.costNum +
"<br>";
}),
}));
});
</script>
</body>
</html>
Output
The above code will produce the following output −

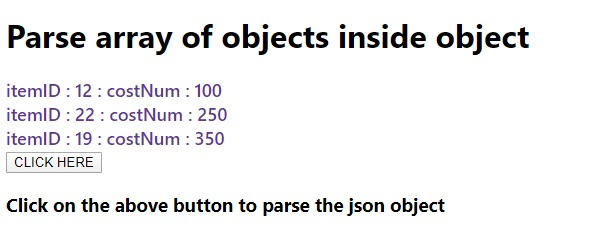
On clicking the ‘CLICK HERE’ button −


Advertisements
