
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create Focusable EditText inside ListView on Android using Kotlin?
This example demonstrates how to create Focusable EditText inside ListView on Android using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ? New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Example
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="4dp" tools:context=".MainActivity"> <ListView android:id="@+id/listView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:descendantFocusability="beforeDescendants" /> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.annotation.SuppressLint
import android.app.LauncherActivity
import android.content.Context
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.EditText
import android.widget.ListView
import java.util.ArrayList
class MainActivity : AppCompatActivity() {
private lateinit var listView: ListView
private lateinit var myAdapter: MyAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
listView = findViewById(R.id.listView)
listView.itemsCanFocus = true
myAdapter = MyAdapter()
listView.adapter = myAdapter
}
private inner class MyAdapter internal constructor() : BaseAdapter() {
private var layoutInflater: LayoutInflater = getSystemService(Context.LAYOUT_INFLATER_SERVICE) as
LayoutInflater
internal var myItems = ArrayList<LauncherActivity.ListItem>()
lateinit var context: Context
init {
for (i in 0..6) {
val listItem = LauncherActivity.ListItem()
listItem.className = "Caption$i"
myItems.add(listItem)
}
notifyDataSetChanged()
}
override fun getItem(position: Int): Any {
return position
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getCount(): Int {
return myItems.size
}
@SuppressLint("InflateParams")
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View? {
var convertView: View? = convertView
val holder: ViewHolder
if (convertView == null) {
holder = ViewHolder()
convertView = layoutInflater.inflate(R.layout.list, null)
holder.caption = convertView.findViewById(R.id.ItemCaption)
convertView.setTag(holder)
} else {
holder = convertView.tag as ViewHolder
}
holder.caption.setText(myItems.get(position).className)
holder.caption.id = position
holder.caption.onFocusChangeListener = View.OnFocusChangeListener { v, hasFocus ->
if (!hasFocus) {
val position = v.id
val caption = v as EditText
myItems[position].className = caption.text.toString()
}
}
return convertView
}
}
internal inner class ViewHolder {
lateinit var caption: EditText
}
}
Step 4 − Create a layout resource file (list.xml) and add the following code
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingStart="4dp"> <EditText android:id="@+id/ItemCaption" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginStart="2dip" android:singleLine="true" /> </LinearLayout>
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
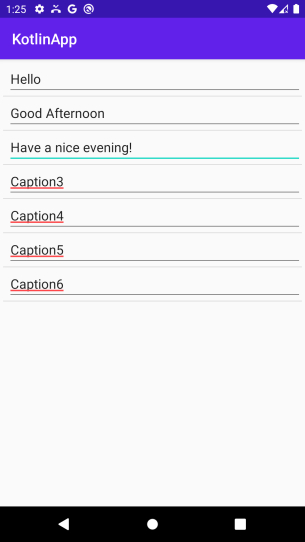
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen

Click here to download the project code.

